Branding y producto digital
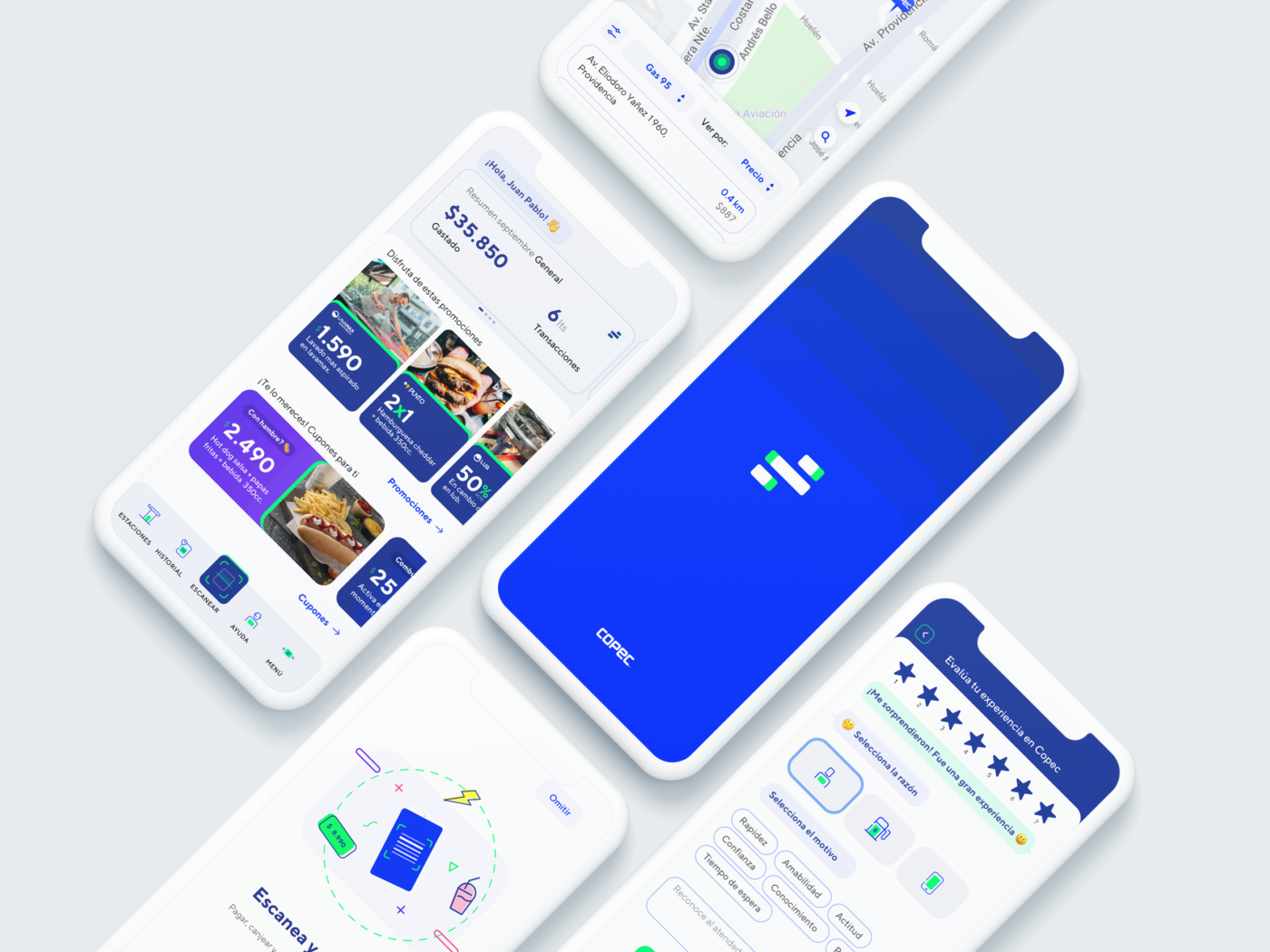
Muevo Copec, es redescubrir la experiencia de la estación de servicio

01 – Contexto
Nuestra relación con Copec

02 – Introducción
Diseñamos una experiencia de marca Phygital
Consideramos que para comunicar visualmente Muevo Copec , se tenía que tomar en cuenta que éste era un producto phygital, es decir, que el comportamiento del sistema debía ser suficientemente consistente y escalable para poder existir dentro de una aplicación móvil, que a su vez pudiese adaptarse en cualquier soporte y contexto, sin perder su identidad.
¿Cómo iniciamos? Nuestro principio de diseño nació desde una mínima expresión, recurriendo a las formas más simples, tales como un cuadrado y un círculo, que posteriormente se integraron en la acción y movimientos, que nos dio como resultado un elemento único, diferenciador y escalable para poder alimentar un ecosistema de productos digitales.

03 – Desafío
Crear una marca y sistema de diseño escalable
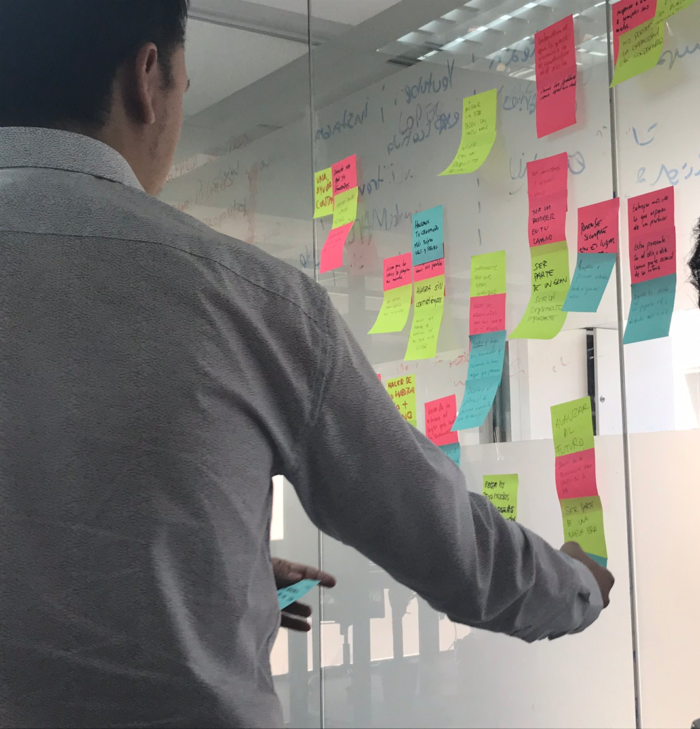
Analizando el desafío que implicaba crear la personalidad de la marca, como debía verse y ser interpretada por el público, entendimos que la app Muevo Copec, tenía que ser moderna, cercana, simple, flexible y diferente a lo que existe actualmente en el mercado.
Con el apoyo de un benchmark de escucha social, análisis, talleres y sprints, se llegó a una perspectiva interna de cómo quería el cliente esta nueva y potente aplicación.
04 – principio de diseño
Flexibilidad y adaptabilidad en nuestro ADN
Para la construcción, usamos un elemento primario, específicamente un cuadrado con terminaciones redondeadas, generadas por la acción de movimiento que ejercen círculos perfectos dentro de él, representando el cambio, la adaptabilidad y la flexibilidad.
05 – La marca
Simple, moderna y flexible.
El isotipo, su tipografía trabajada cuidadosamente, colores primarios y secundarios son las características principales de la marca que ayudan a representar fielmente la identidad construida para Muevo.
Con una imagen sencilla, evitando ser pretensiosos, capaz de adaptarse a una mínima expresión para ser lo suficiente funcional sin perder identidad en sus distintos formatos y usos. Nos mantuvimos enfocados durante todo el proceso en respetar los criterios: simpleza, modernidad y adaptabilidad.





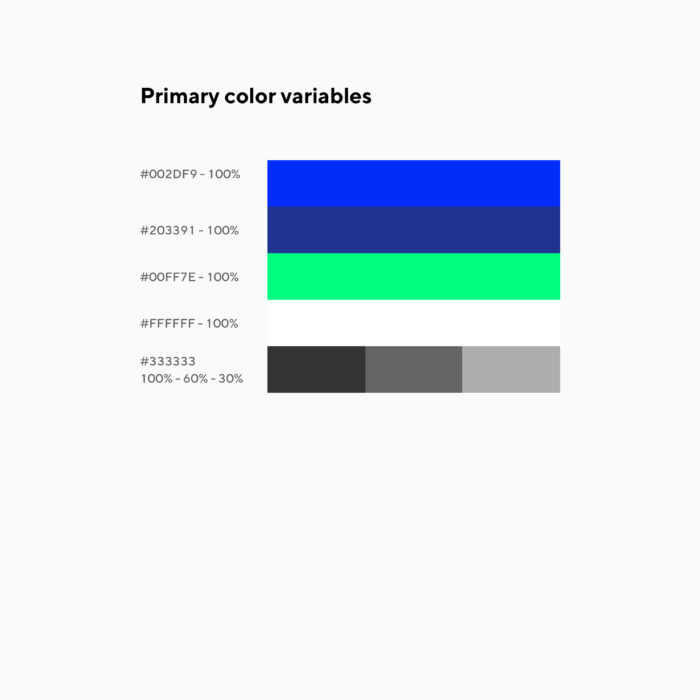
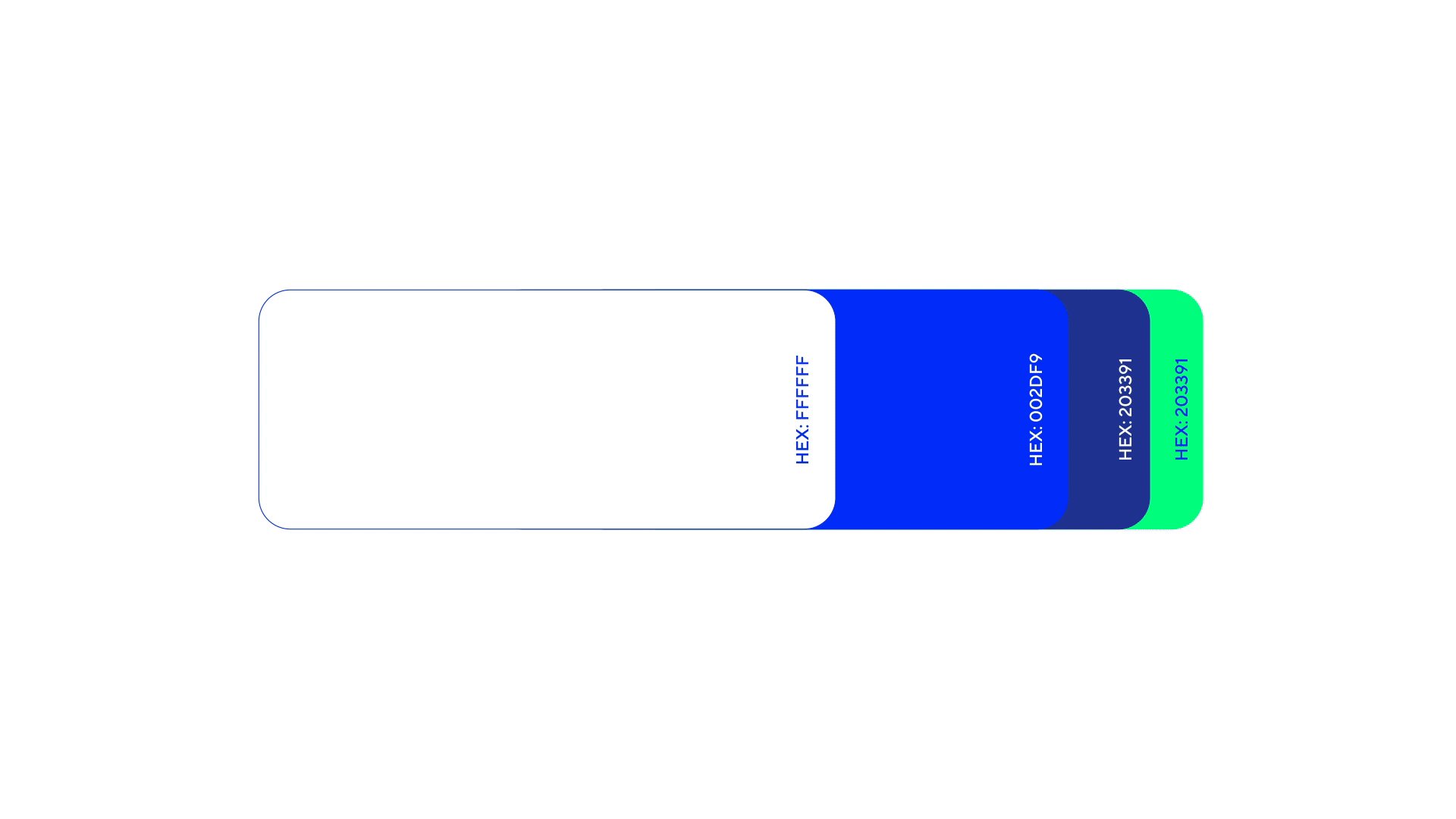
La paleta cromática busca representar los pilares de la marca, donde se llevaron a cabo varios ejercicios con el espectro cromático para verificar el terreno de colores que nos diferenciaría de la competencia y como consecuencia crear una intensidad de color única para Muevo Copec, capaz de destacar dentro del mercado.
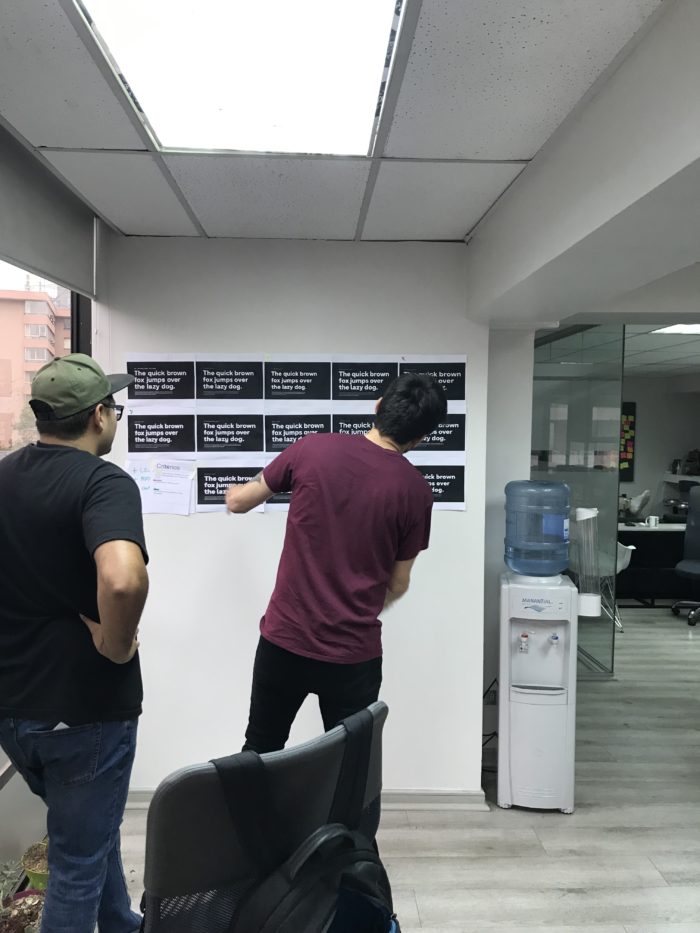
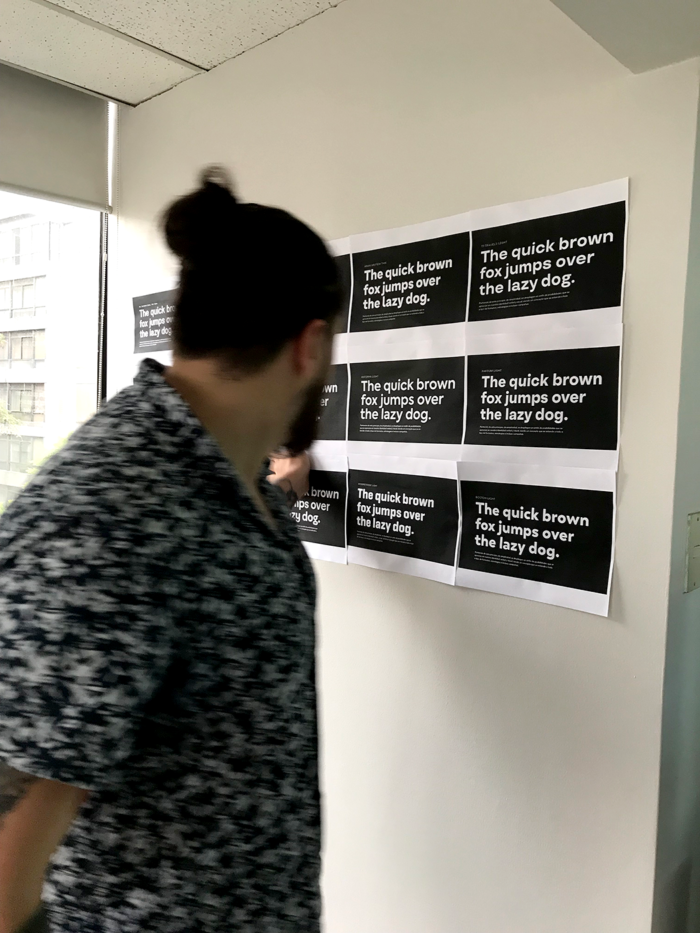
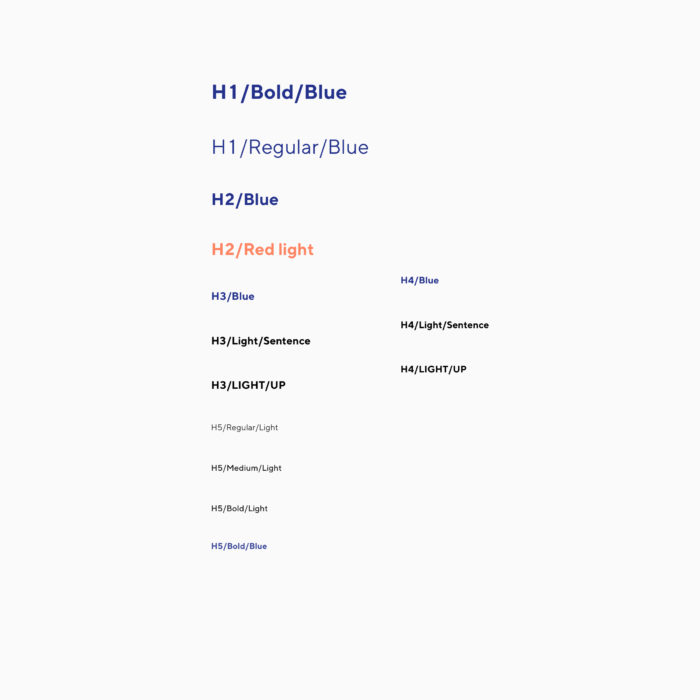
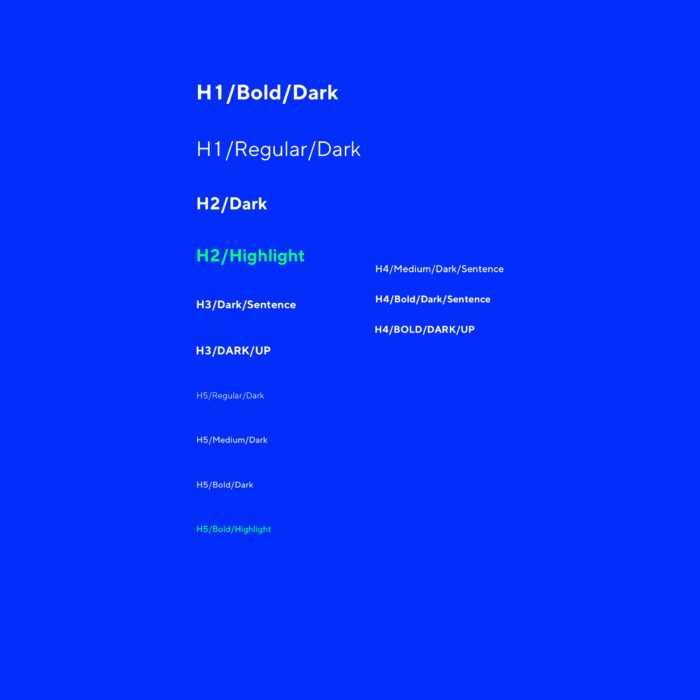
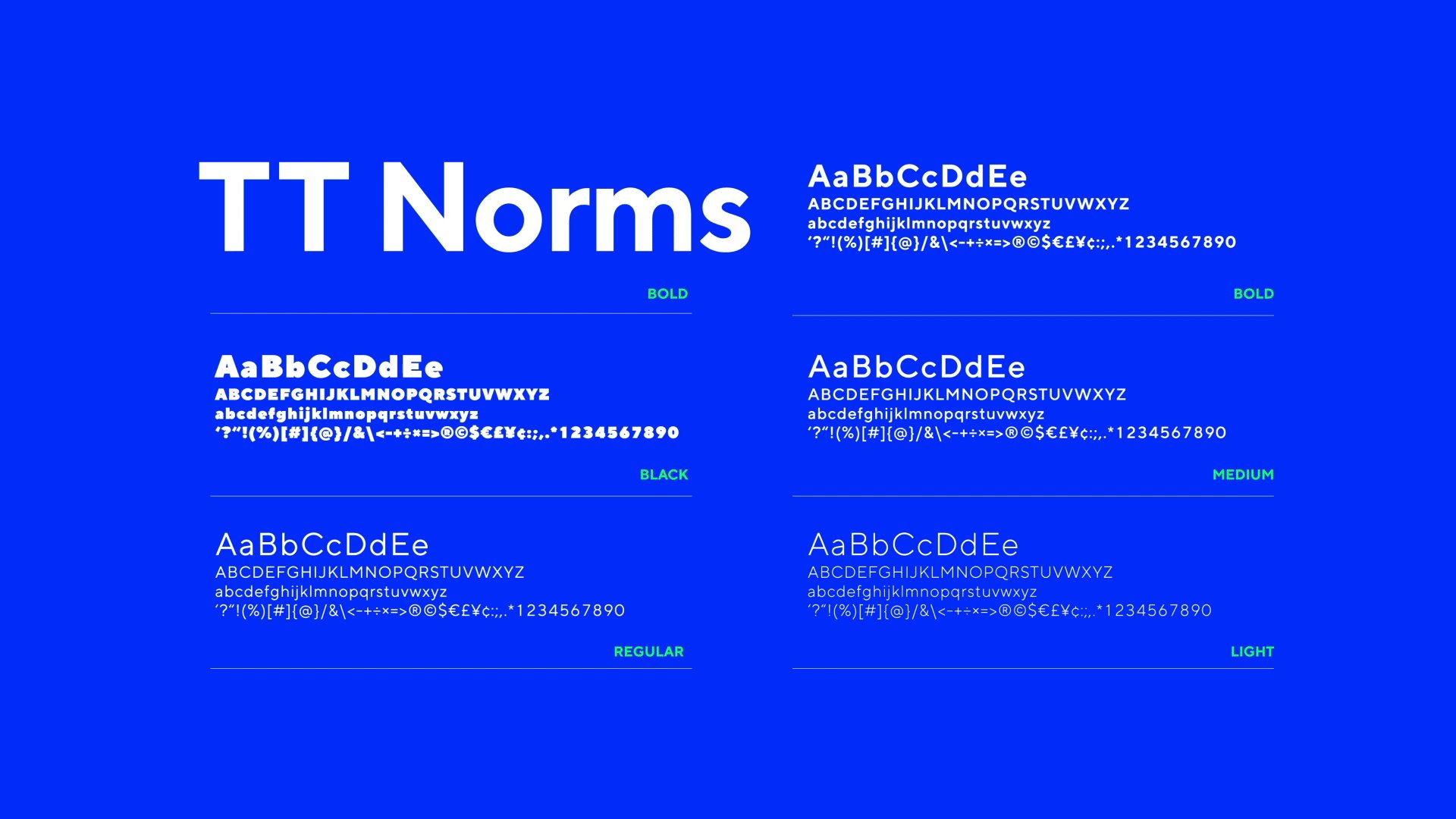
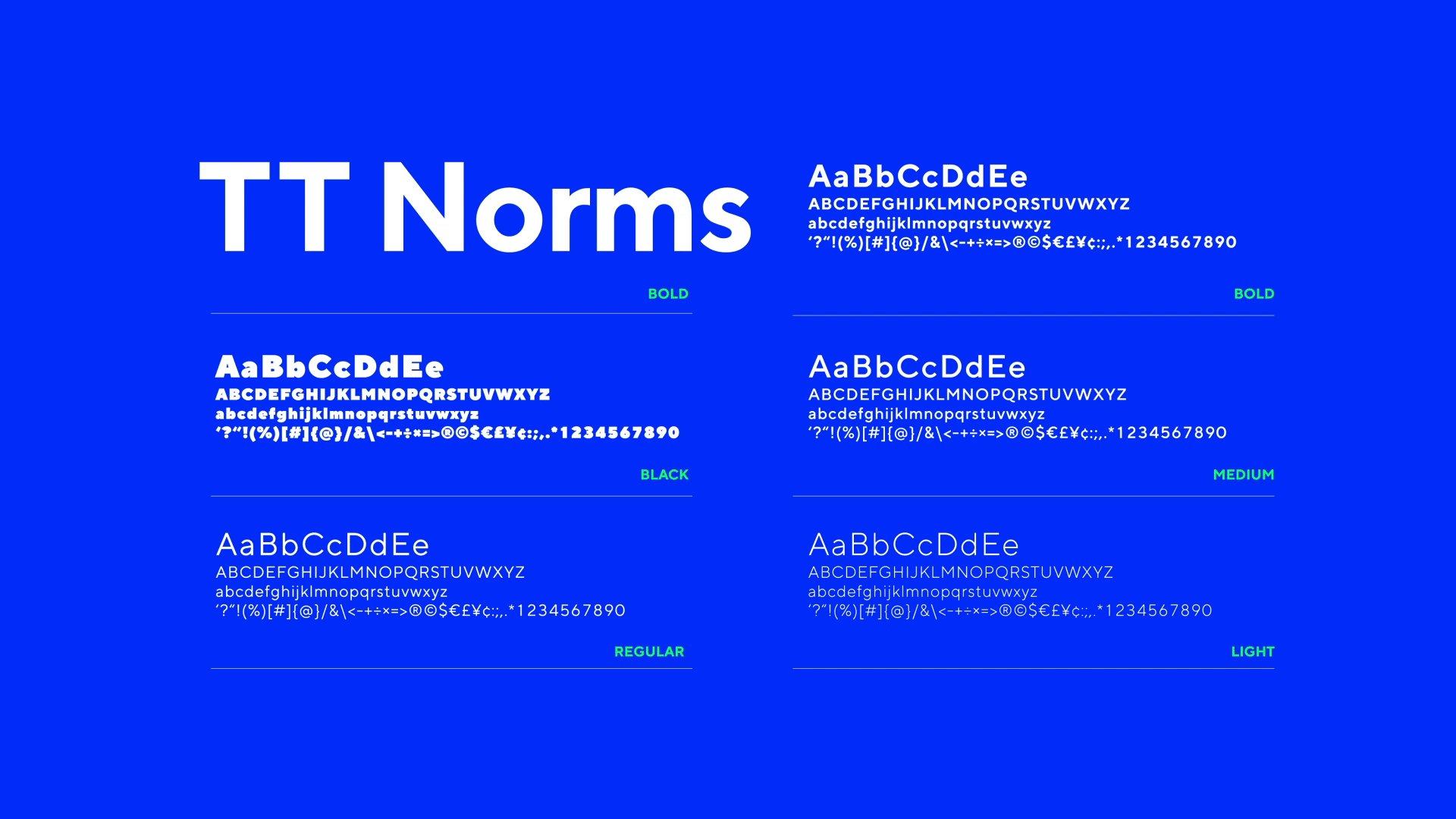
Para la elección tipográfica, se realizó una exploración amplia, con talleres de equipos de Branding y UX/UI; todo esto para asegura la elección de estilo de letra con los mejores aspectos estéticos y funcionales. Nos decidimos por la opción TT Norms, por ser una tipografía sans serif de construcción geométrica, lectura simple, adaptable para distintos soportes y formatos.

06 – estilo fotográfico
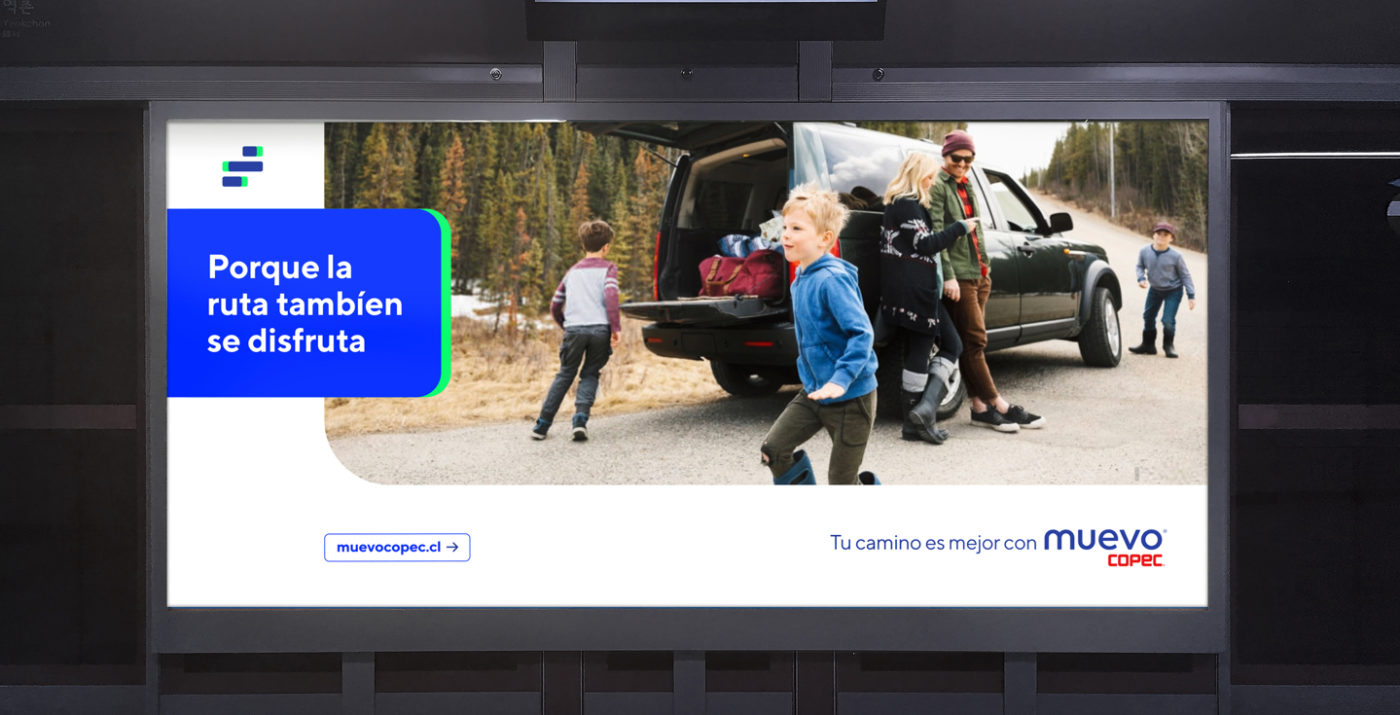
La experiencia de vivir en movimiento
Conseguir un tono fotográfico único es un gran desafío, pero gracias al análisis de nuestros arquetipos y posterior aprendizaje del comportamiento de ellos, nos dio como resultado conseguir elementos claves a la hora de definir el tono fotográfico y lograr diferenciarse del resto.






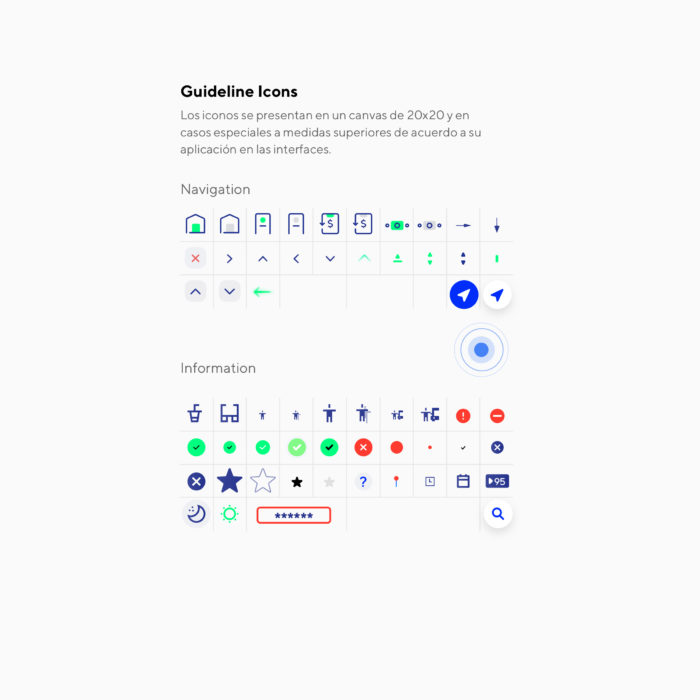
07 – ICONOGRAFÍA
Simplicidad y cercanía
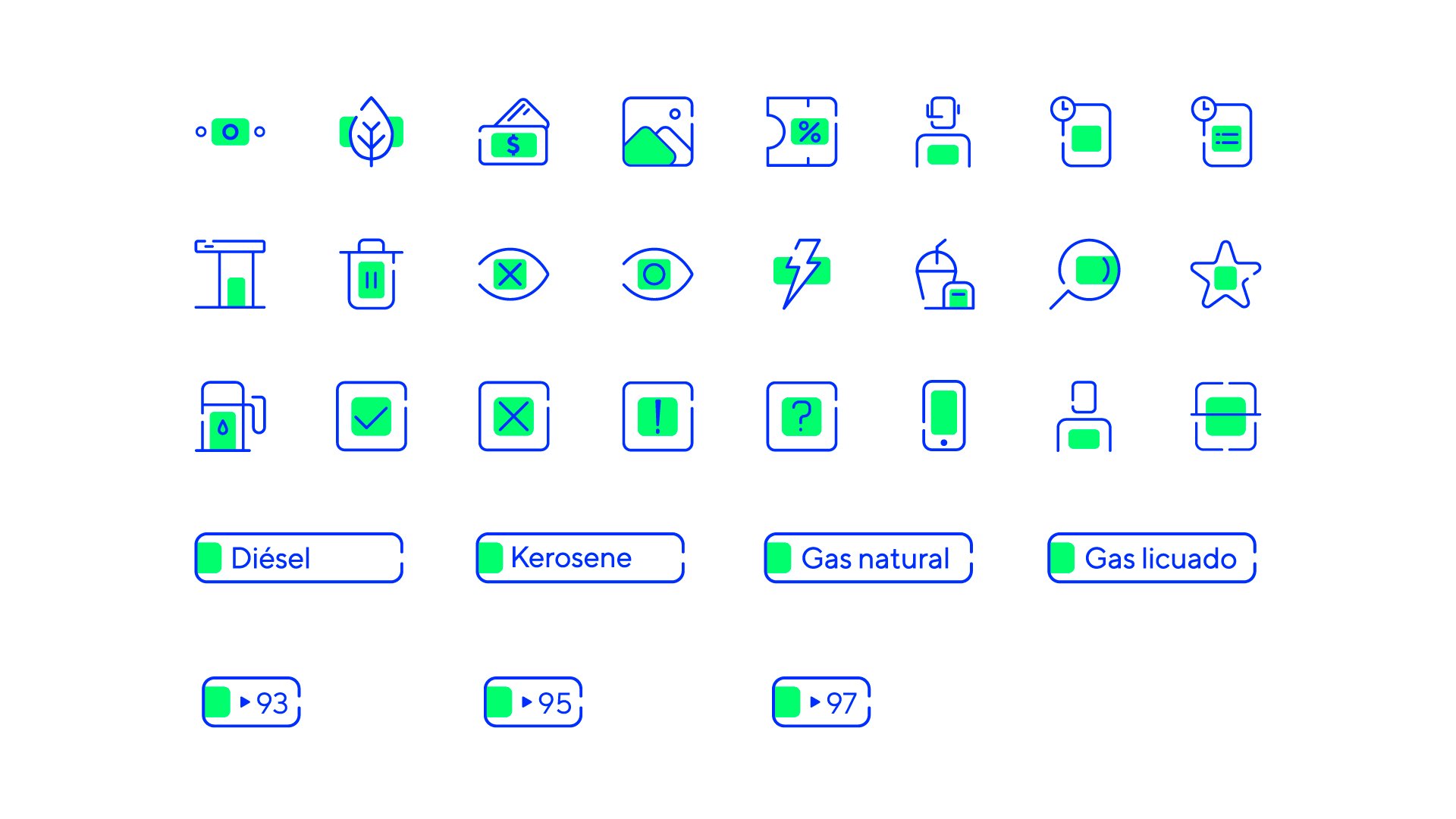
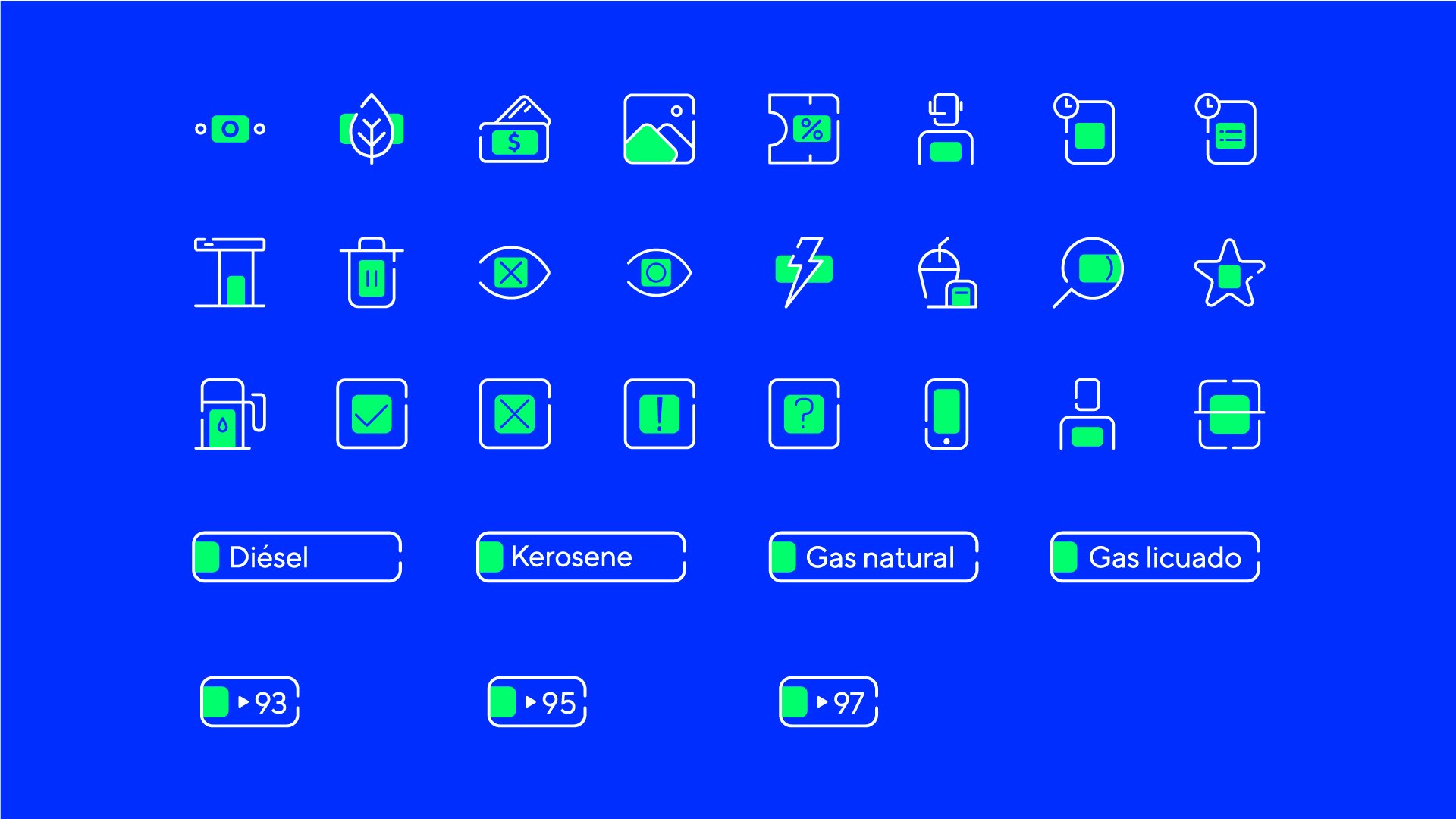
La iconografía se desarrolló en base al principio de diseño y es un elemento fundamental en la interfaz de usuario. Debido a su simplicidad, ayuda a crear un lenguaje más amigable y cercano.
Se diseñaron en base a una grilla de 24 px, que nos aseguró su correcto funcionamiento dentro de la app y en soportes digitales.


08 – Patrones
Siempre en movimiento
Para alimentar el universo visual de Muevo, se desarrollaron patrones que nacen en base a nuestro principio, pero utilizándolos de manera repetitiva para que diera la sensación de movimiento que sugiere continuidad y dinamismo. Pueden ser utilizados en fondos o elementos contenedores de información.



09 – microilustraciones
Comunicación
amigable
Creamos un sistema de ilustraciones que permitió comunicar de manera lúdica y amigable la nueva aplicación de Copec. Las micro-ilustraciones son elementos que comunican acciones concretas como beneficios tangibles e intangibles propios de Muevo, respetan nuestro principio de diseño, con la sumatoria de algunos elementos simples lineales para otorgar calidez y dinamismo en cada composición.

10 – layouts
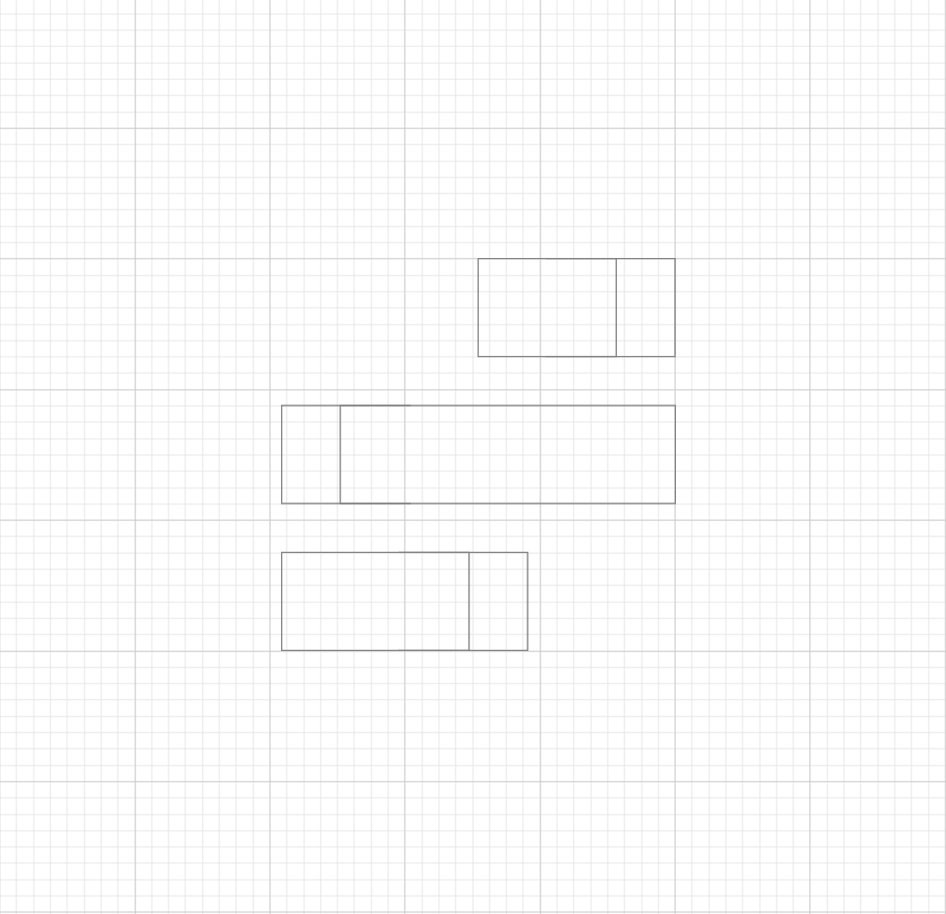
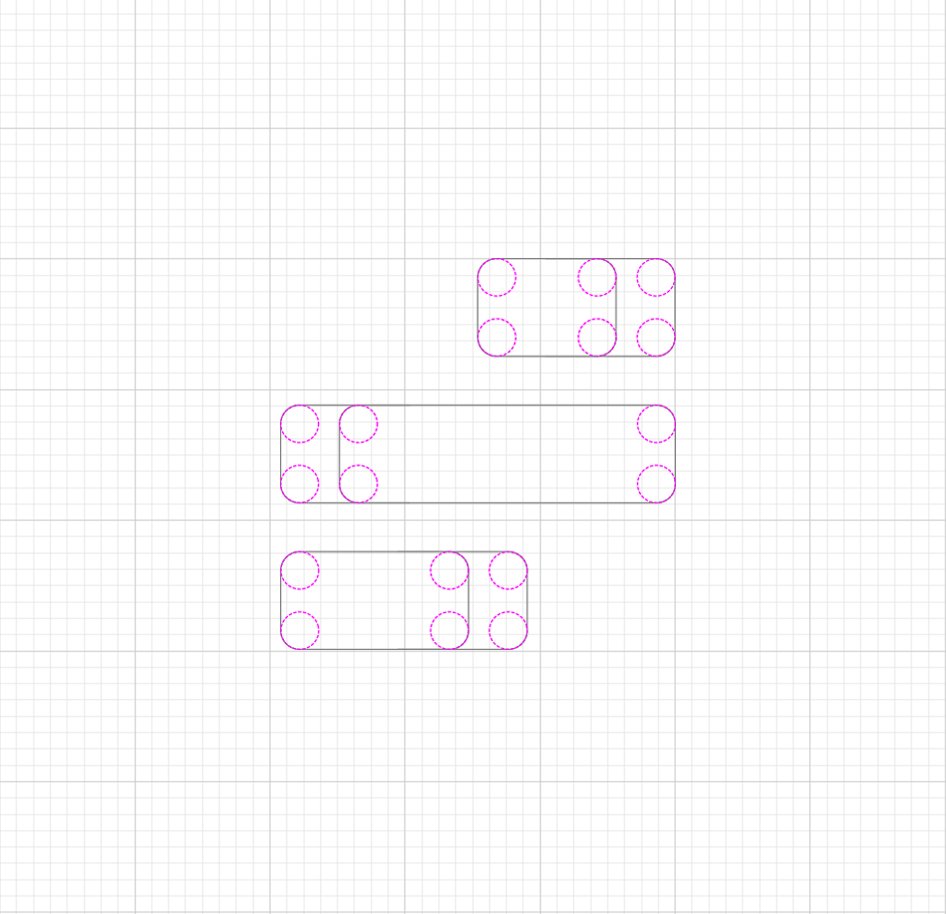
Escalable y flexible
Para generar diferentes composiciones que se adaptaran a las distintas necesidades y formatos, se generaron layouts que contenían una grilla flexible base de 6 columnas que se pueden ampliar horizontalmente de forma modular (siempre números pares). De esta forma, se mantiene la proporción de los elementos, con el fin de poder abarcar todos los puntos de contacto sin perder la esencia de marca.



11 – UX
El cliente al centro del diseño
La investigación centrada en el usuario, fue el pilar fundamental sobre el que se sustentó el diseño de interfaz propuesto. De modo que con esta acción, se pudo asegurar que las distintas funcionalidades de la aplicación serían rápidamente comprendidas y utilizadas con éxito por los clientes.
Se hicieron múltiples tests de usuarios para validar distintas propuestas en estaciones de servicio, y así comprender cómo interactuaban los consumidores en contexto. Esto nos permitió garantizar que los clientes pudiesen utilizar las funcionalidades, disminuyendo el nivel de frustración o salidas inesperadas de la aplicación.

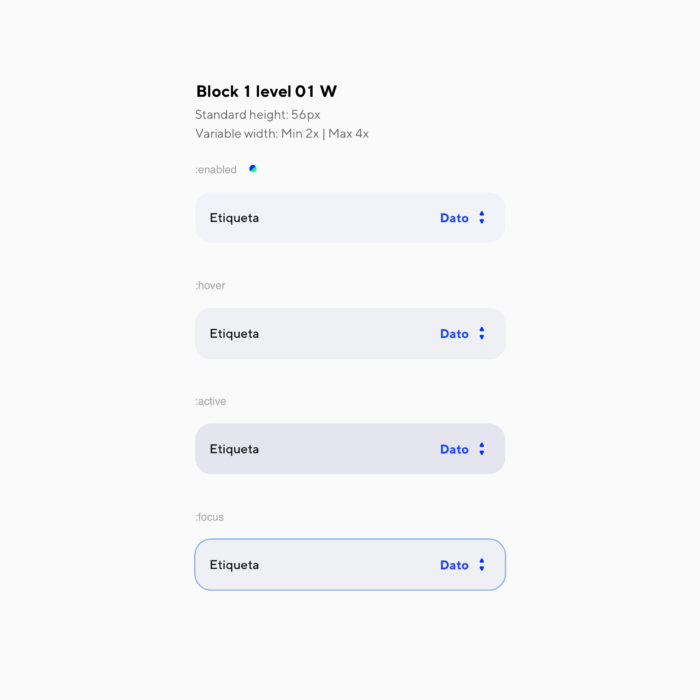
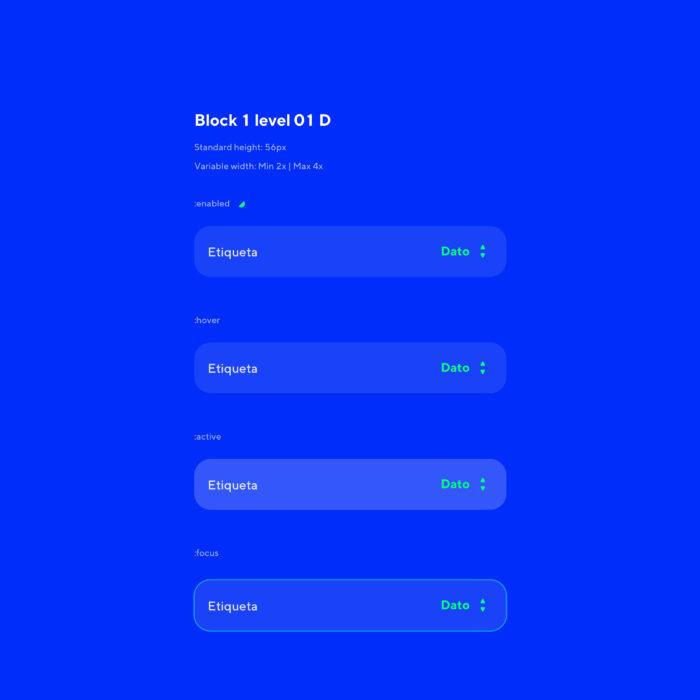
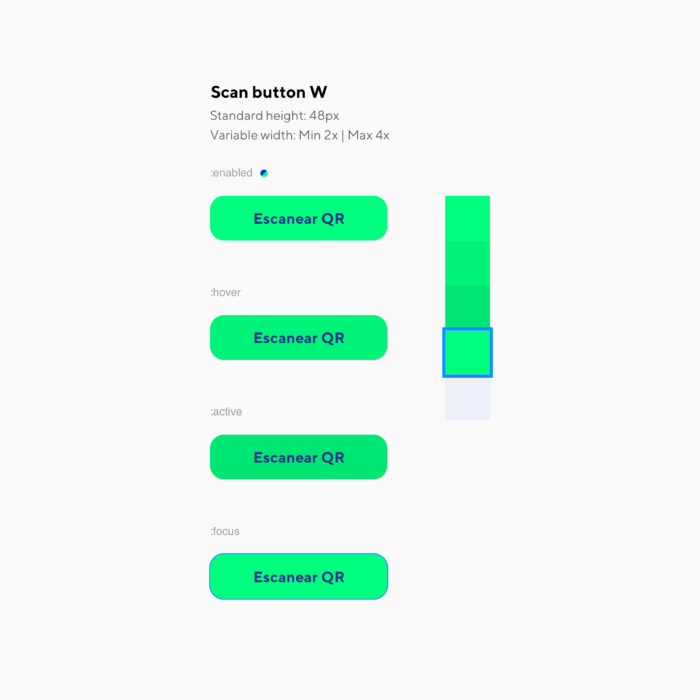
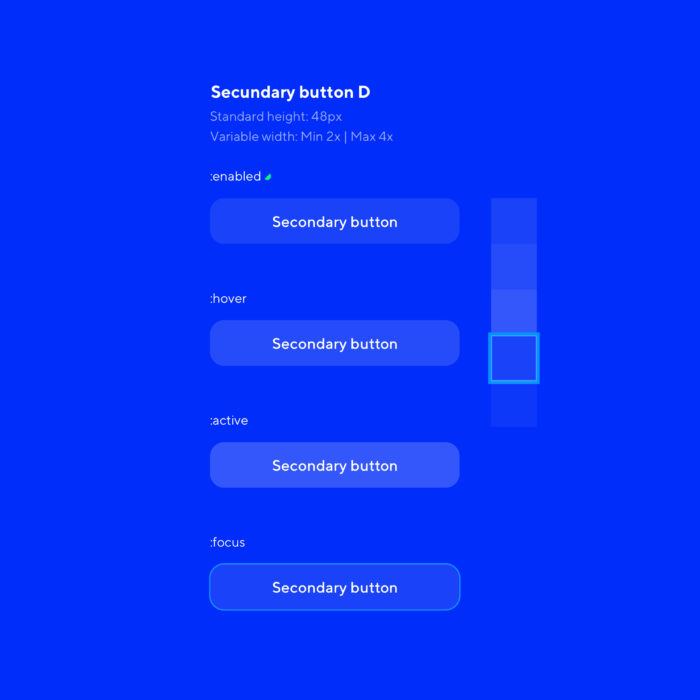
12 – UI
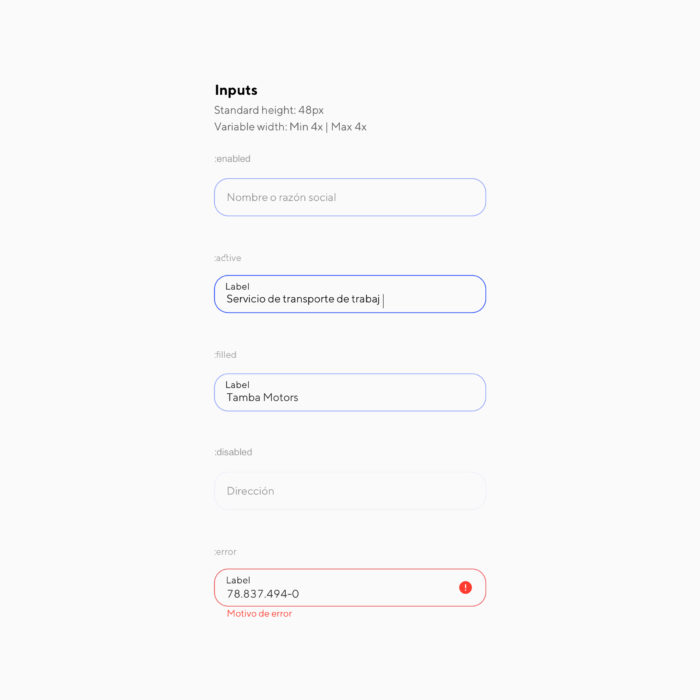
Construyendo desde el átomo
Cada vez que interactuamos con una nueva app -sin darnos cuenta- comenzamos un interesante viaje de aprendizaje. En esta oportunidad, todo nuestro esfuerzo se enfocó en crear un nuevo micro lenguaje que llamaremos interfaz.
Muevo Design System es un sistema de diseño de interfaz basado en la metodología de Atomic Design, el cual optimiza el proceso de diseño al igual que el desarrollo, a través de la consolidación, la estandarización y la documentación. MDS es moderno e inclusivo creado a partir de la necesidad y contexto de uso del usuario.


Vive la experiencia de Muevo Copec