Estrategia / Identidad / UI / UX / Design system
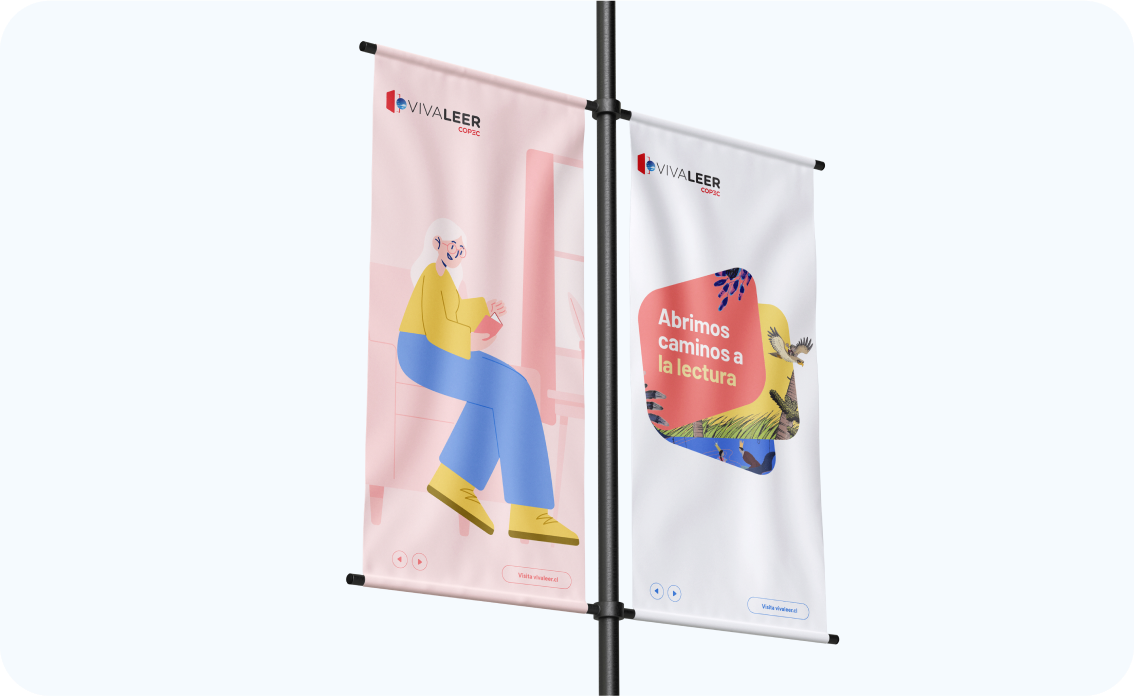
Con Viva Leer, abrimos caminos a la lectura

01 – Contexto
Inspirar al lector que existe en cada persona
Viva Leer es un exitoso programa de fomento de la lectura de Copec, en funcionamiento desde 2011. Su objetivo principal ha sido fortalecer el compromiso social de la compañía al promover la lectura entre niños, adolescentes y otros grupos, contribuyendo al desarrollo del país. A través de la donación de bibliotecas y la distribución de libros físicos y digitales, “Viva Leer” busca hacer de la lectura una experiencia lúdica, accesible e inclusiva para todos.




02 – Desafío
Construir una marca coherente y escalable
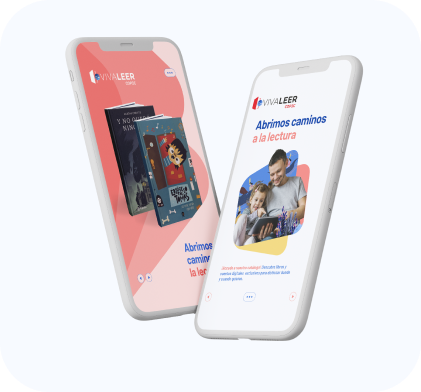
En el desarrollo de la marca Viva Leer, debíamos tener en cuenta su naturaleza “phygital” para crear un sistema que nos permitiera ser consistentes y escalables tanto en plataformas digitales como en soportes físicos, sin perder identidad. Nuestra misión era brindar una experiencia unificada y coherente en todas las interacciones.


03 – Principio de Diseño
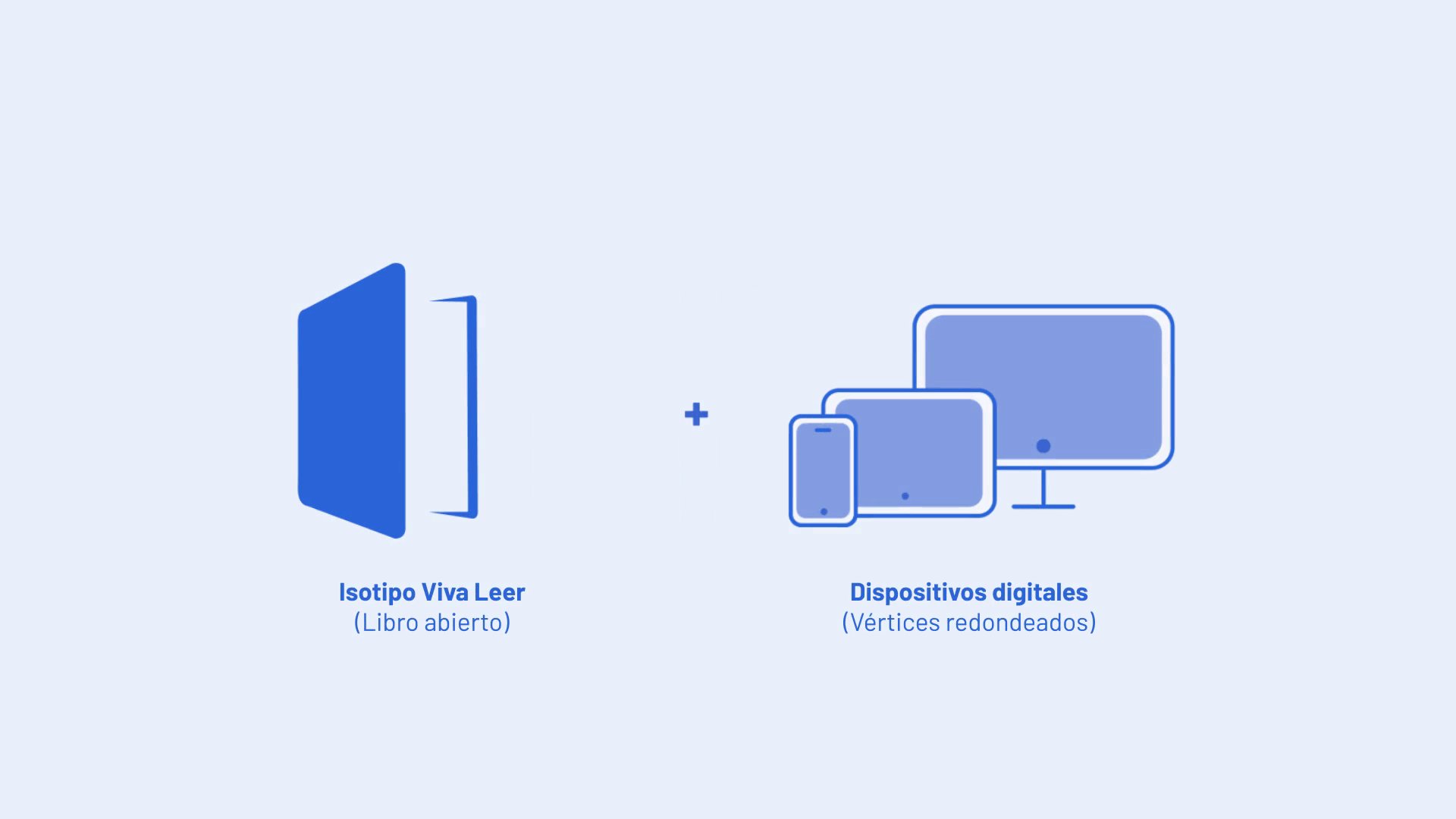
Un nuevo sistema
visual inspirador
Al construir el sistema visual, nos inspiramos en formas geométricas simples que capturan la esencia y las características de los dispositivos digitales contemporáneos. Utilizamos formas redondeadas y suavizadas para crear sensaciones de apertura y amplitud, transmitiendo un sentido de movimiento, dinamismo y descubrimiento. Este enfoque permitió la creación de un sistema visual moderno, flexible y escalable, generando una marca memorable, reconocible y funcional que se expresa a través de un único lenguaje de diseño.

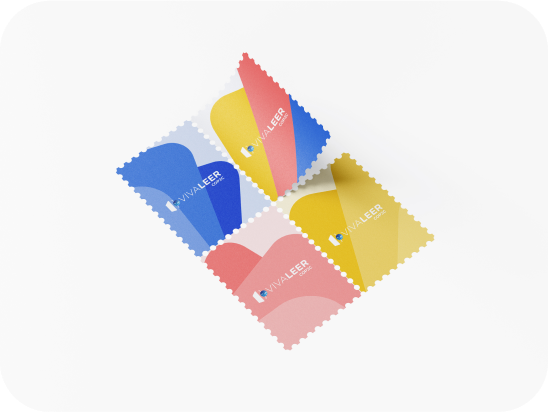
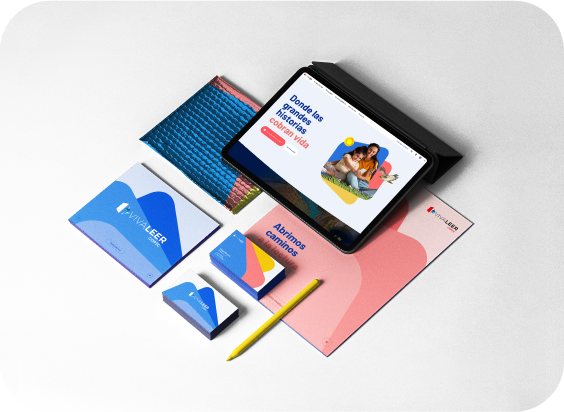
04 – LA MARCA
Cercanía, modernidad
y flexibilidad
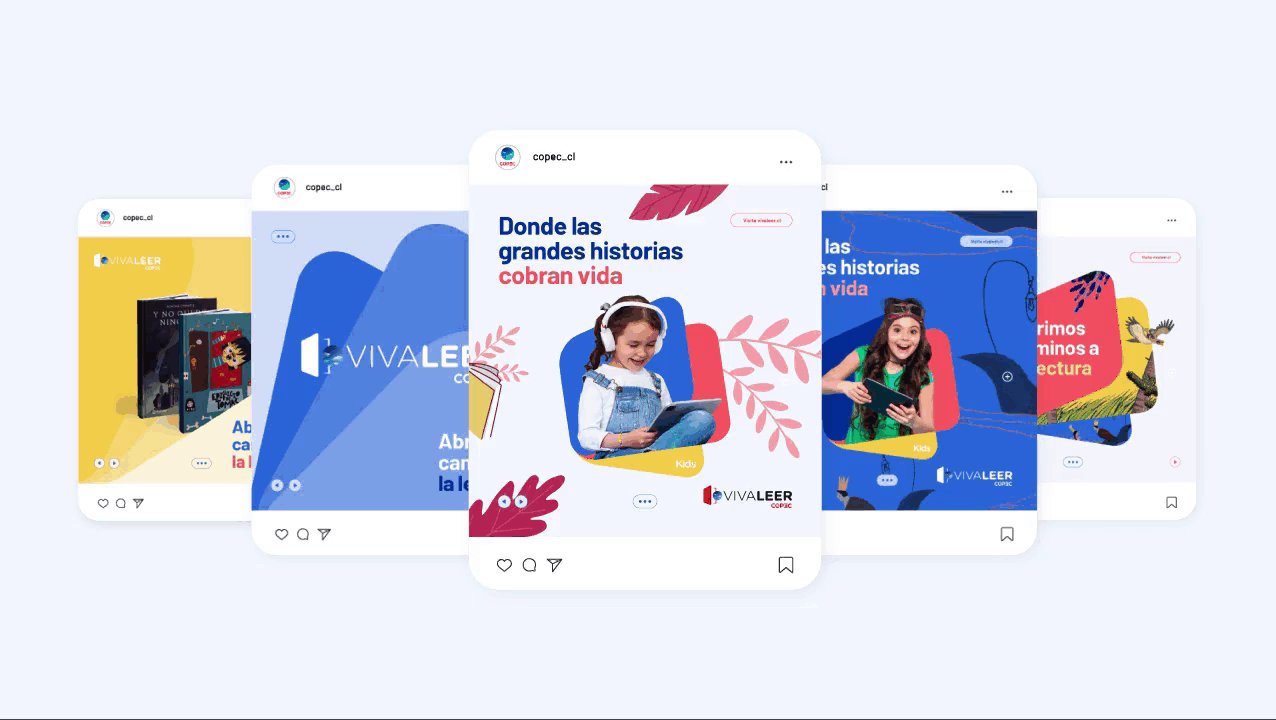
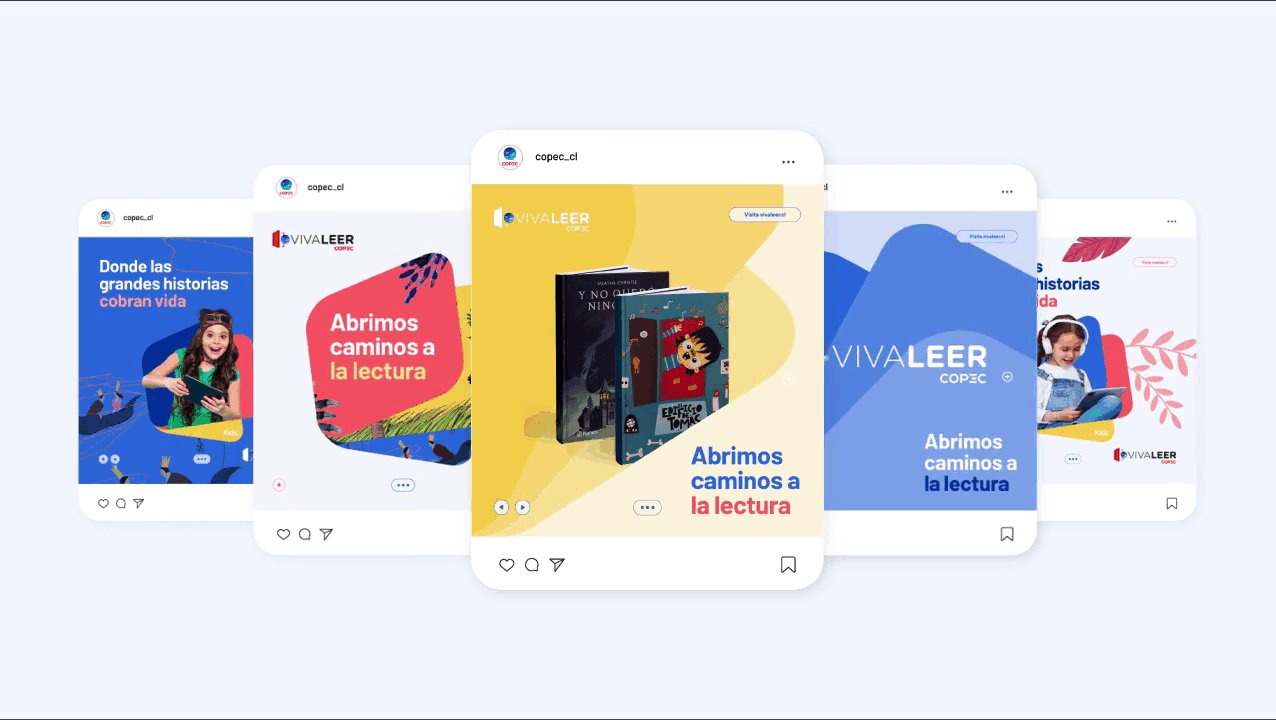
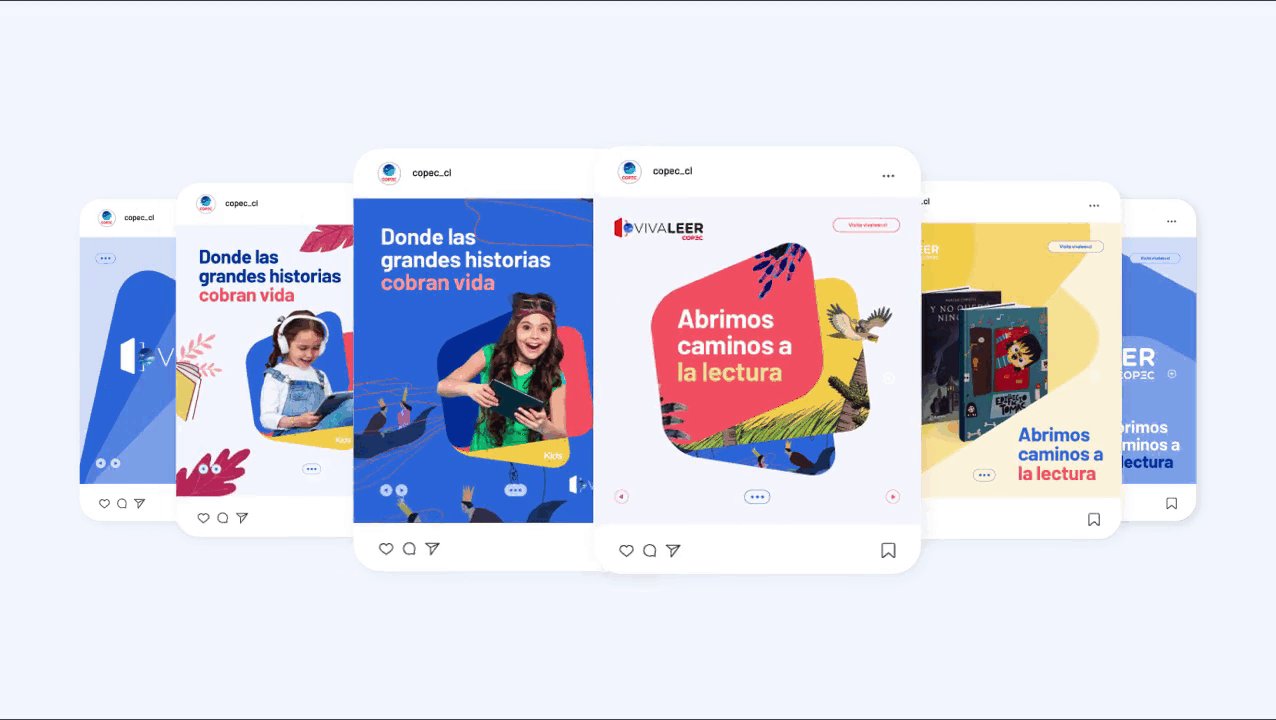
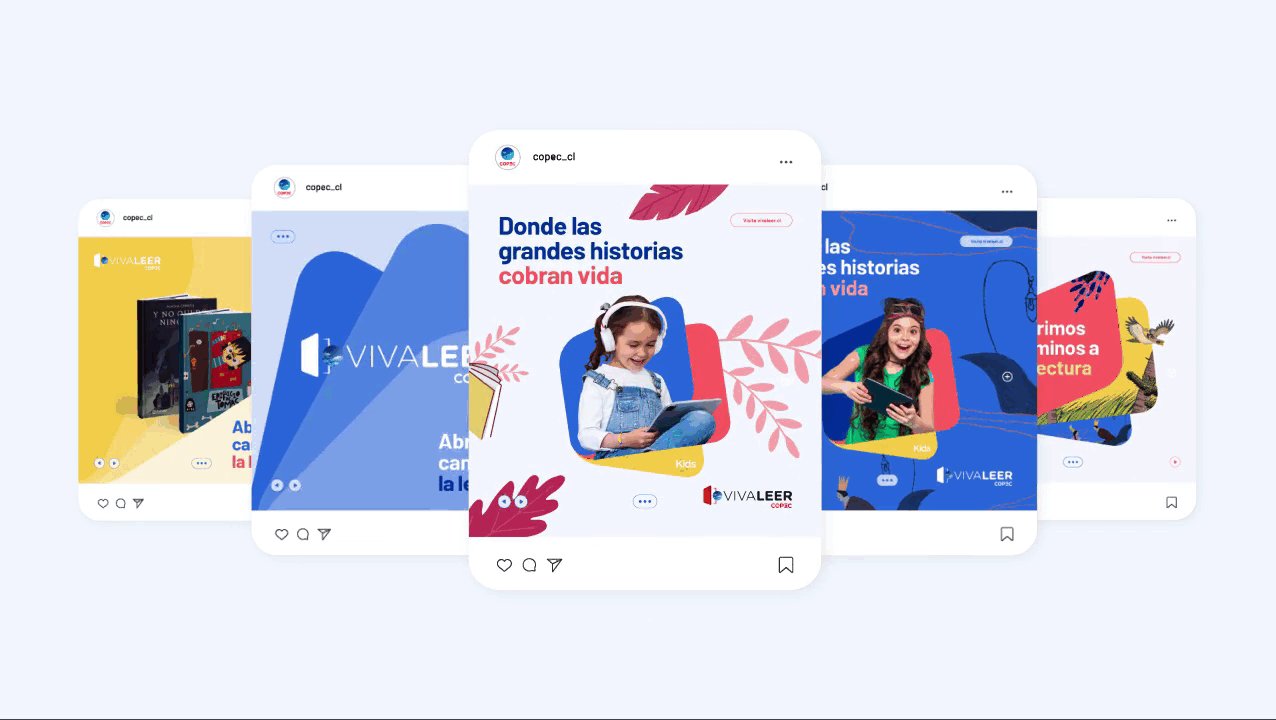
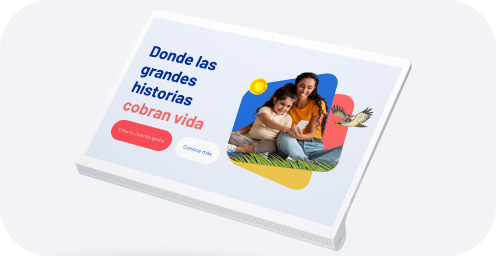
Desde el inicio del proyecto, nos centramos en los principios de simplicidad, apertura y transversalidad para crear una marca con un sistema visual moderno, flexible, adaptable y de gran usabilidad. Estos aspectos son fundamentales para atraer tanto a los usuarios actuales como a los futuros, por lo que era crucial asegurarnos de que el desarrollo de la marca y sus puntos de contacto fueran accesibles, atractivos e inspiradores para todos. Viva Leer fue diseñada con la idea de evolucionar y crecer, manteniendo su relevancia en línea con las necesidades y expectativas de los usuarios.





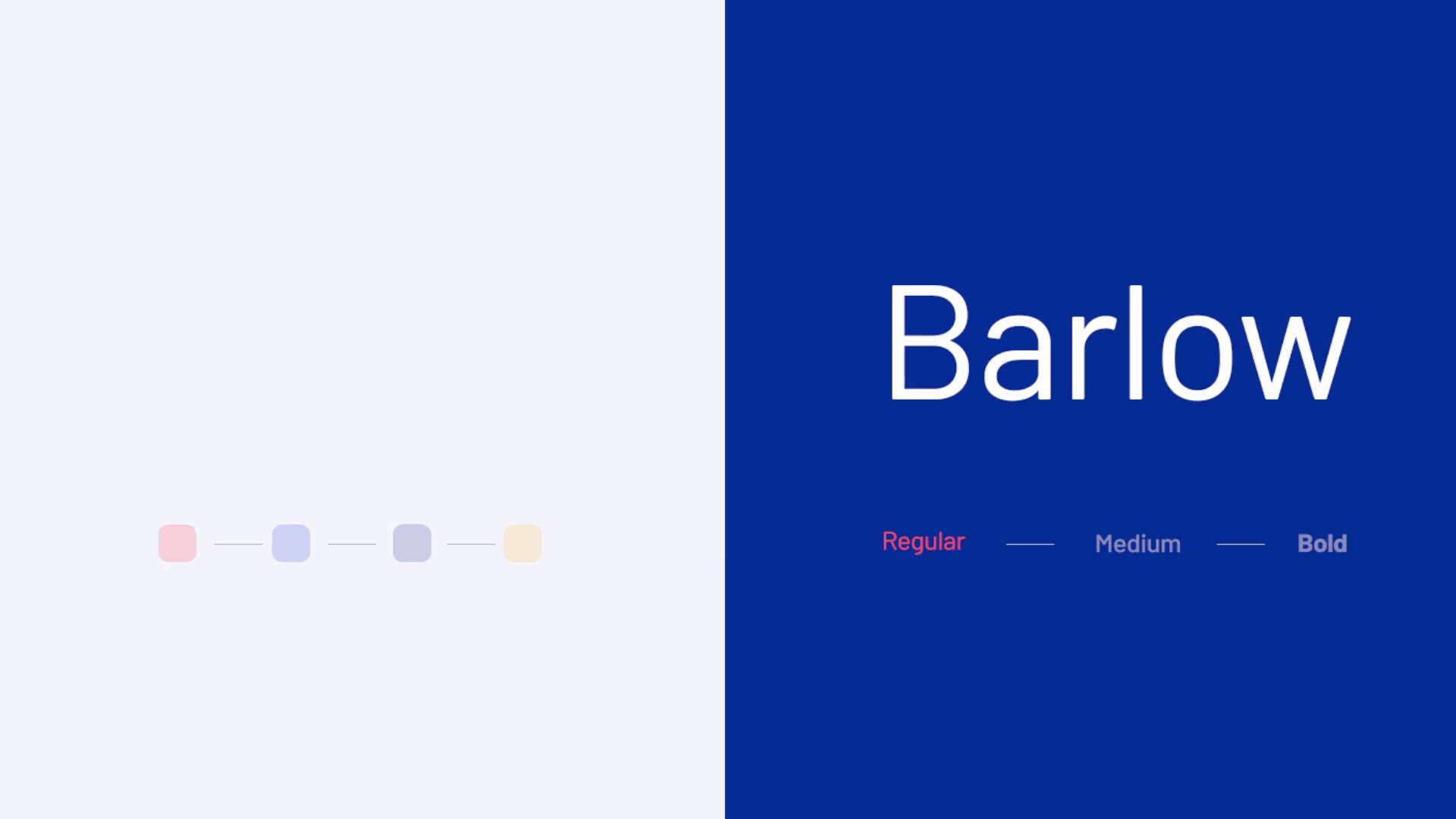
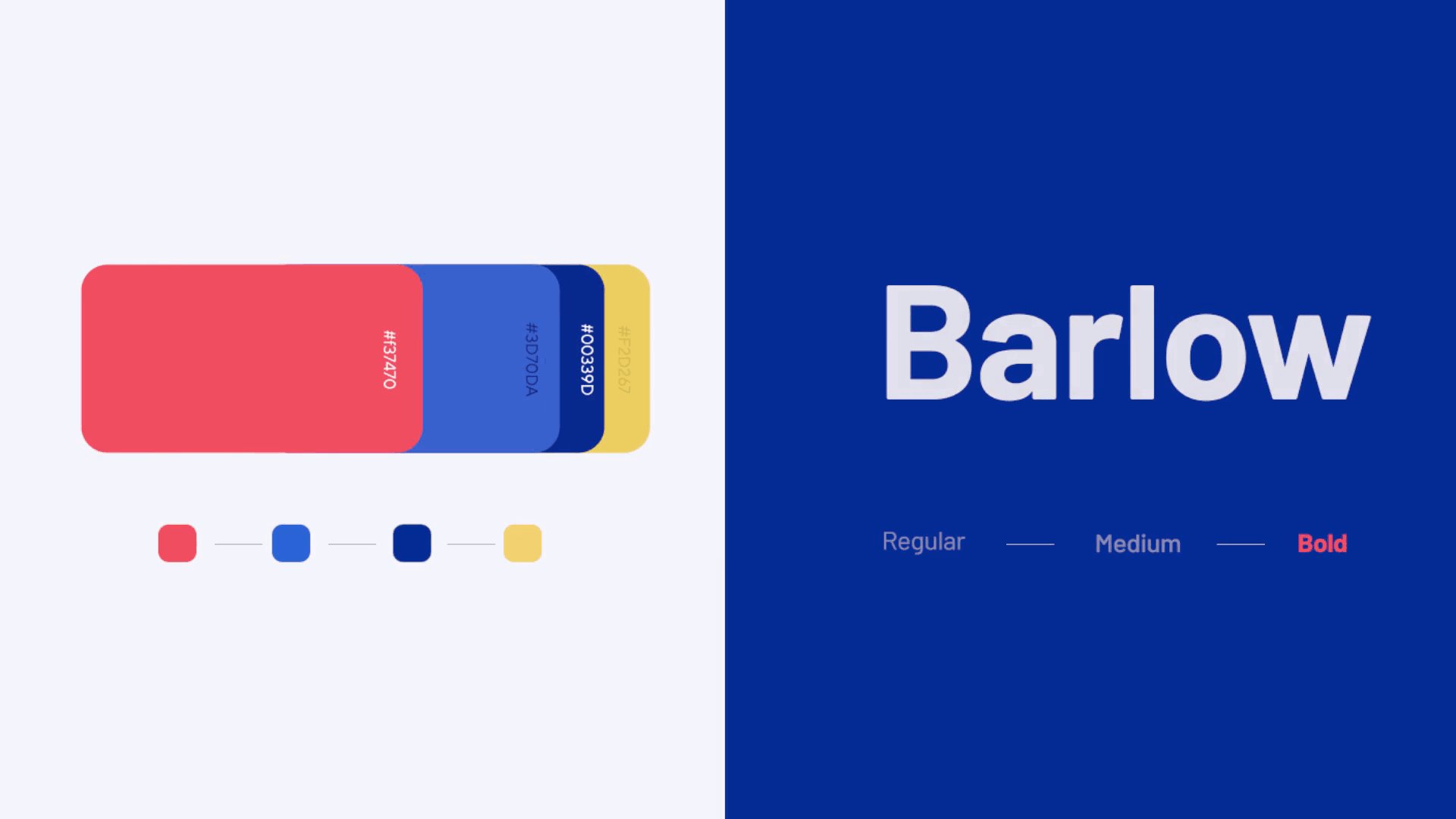
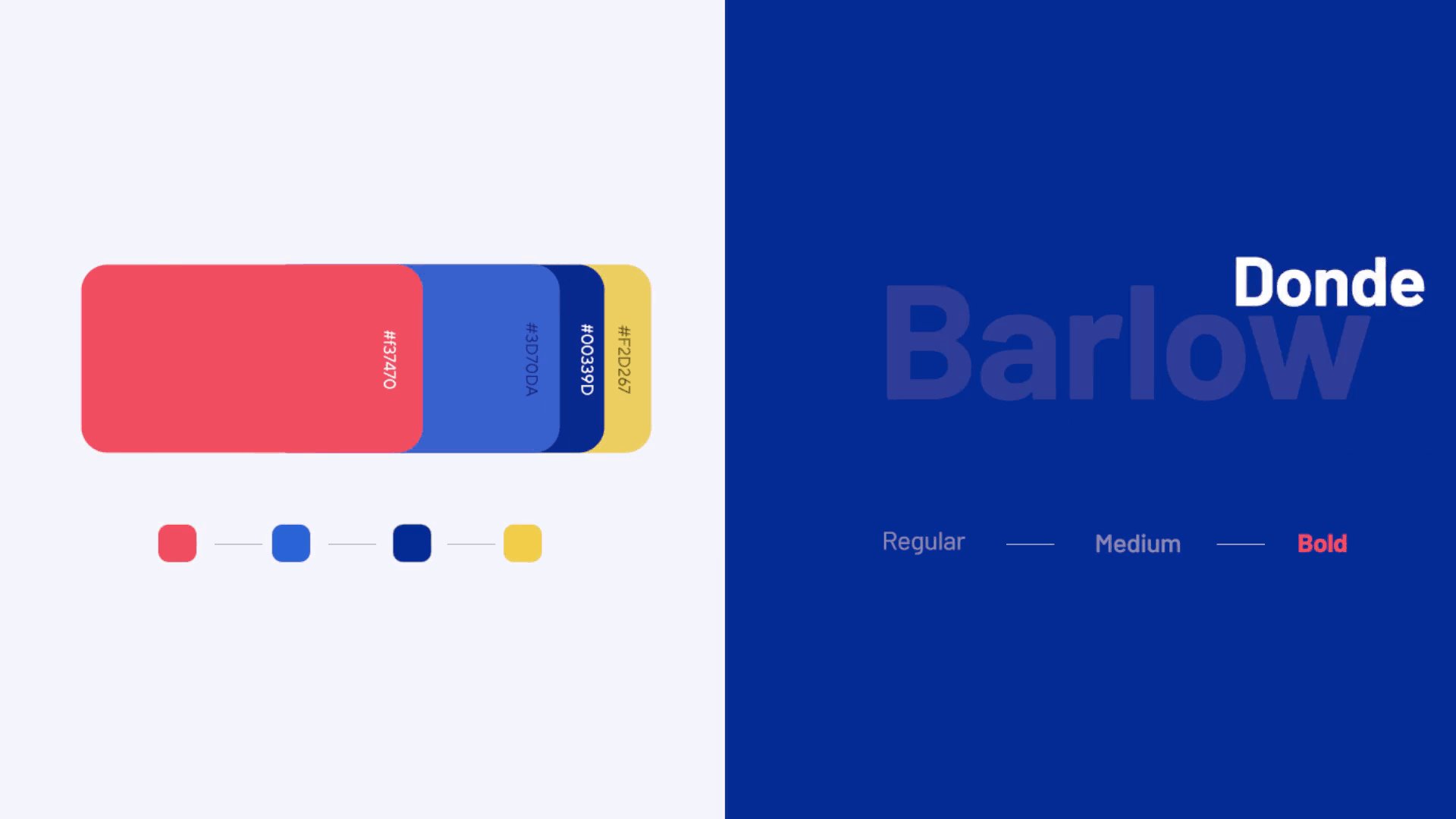
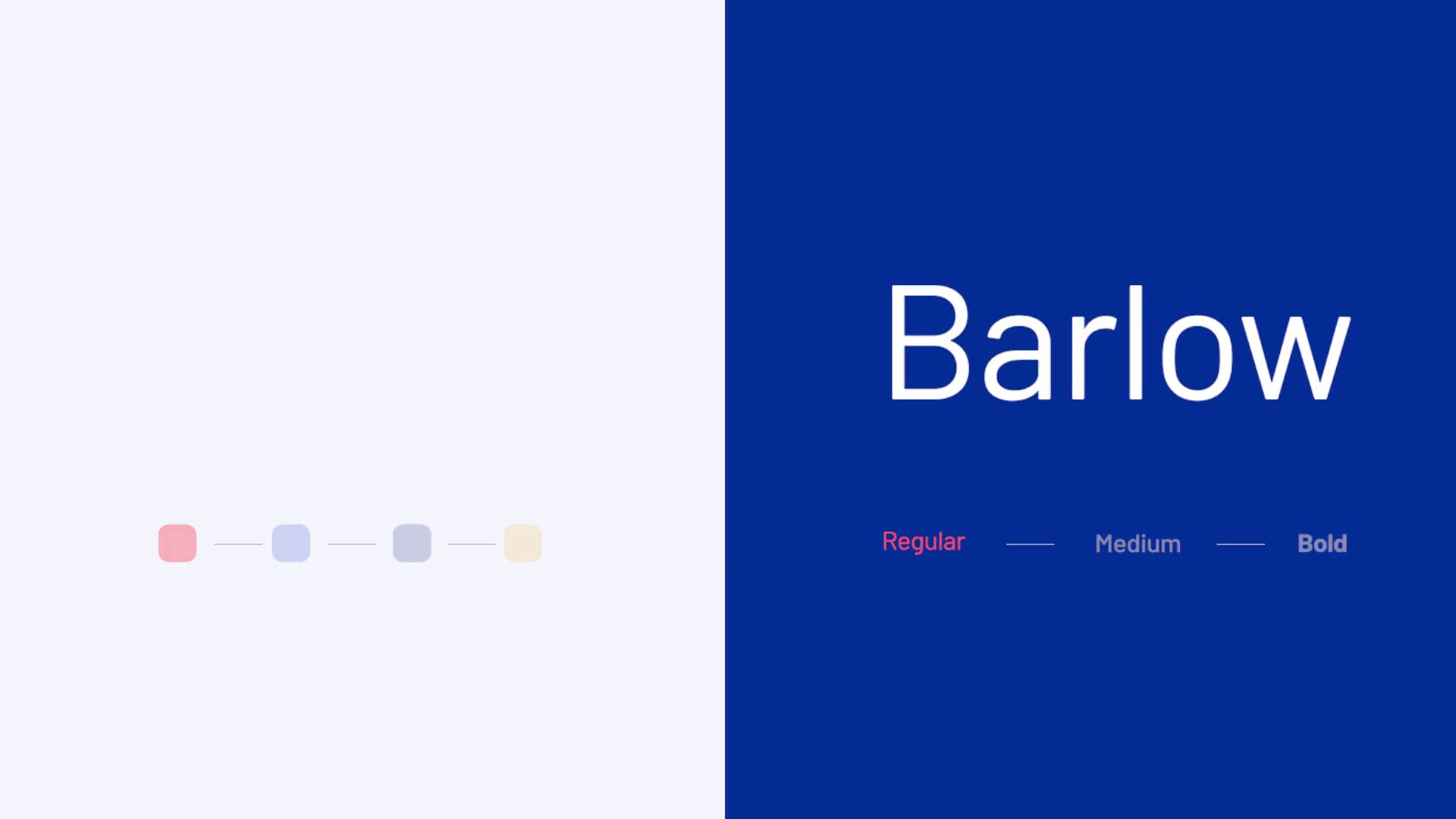
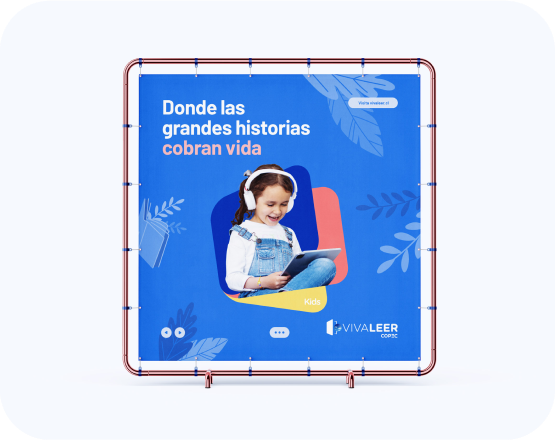
En cuanto a la paleta cromática, seleccionamos una gama de colores con una base de tonos azules que transmiten calma, serenidad y aprendizaje. Además, incorporamos acentos de colores que aportan luminosidad y energía, y se integran de manera armónica en su uso. Esta elección de colores nos ha permitido crear una identidad visual distintiva y atractiva, brindando una experiencia visual agradable y cohesiva en todos los puntos de contacto.
Incorporamos la tipografía Barlow como parte de nuestra identidad visual, siguiendo las directrices de la marca Copec. Barlow es una tipografía lineal de palo seco con ligeros redondeos, versátil y adecuada para diferentes elementos de texto. Su elección nos permite mantener la coherencia visual y transmitir mensajes claros y legibles en todas nuestras comunicaciones.

05 – FOTOGRAFÍA
Capturando la esencia
de la lectura
Nuestro estilo fotográfico busca capturar la esencia del disfrute de la lectura sin importar el lugar, la edad o el contexto. Nuestras imágenes transmiten energía, descubrimiento y conexión humana, revelando el camino hacia una experiencia superior. Utilizamos composiciones dinámicas y encuadres que reflejan diversidad y energía positiva.






06 – ICONOGRAFÍA
Simplicidad y cercanía
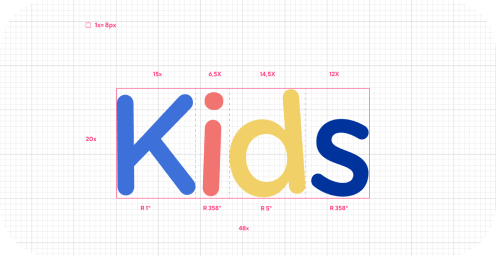
La iconografía es un elemento relevante de nuestra identidad visual, desarrollada siguiendo el principio de diseño de Viva Leer. Su diseño lineal, amigable y sencillo ayuda a transmitir nuestro mensaje de manera clara y accesible, lo que se refleja en todo el ecosistema visual, incluyendo los íconos. Estos han sido cuidadosamente diseñados utilizando una grilla de 24 píxeles para asegurar su legibilidad y funcionalidad en plataformas digitales.




07 – PATRONES
Consistencia y movimiento
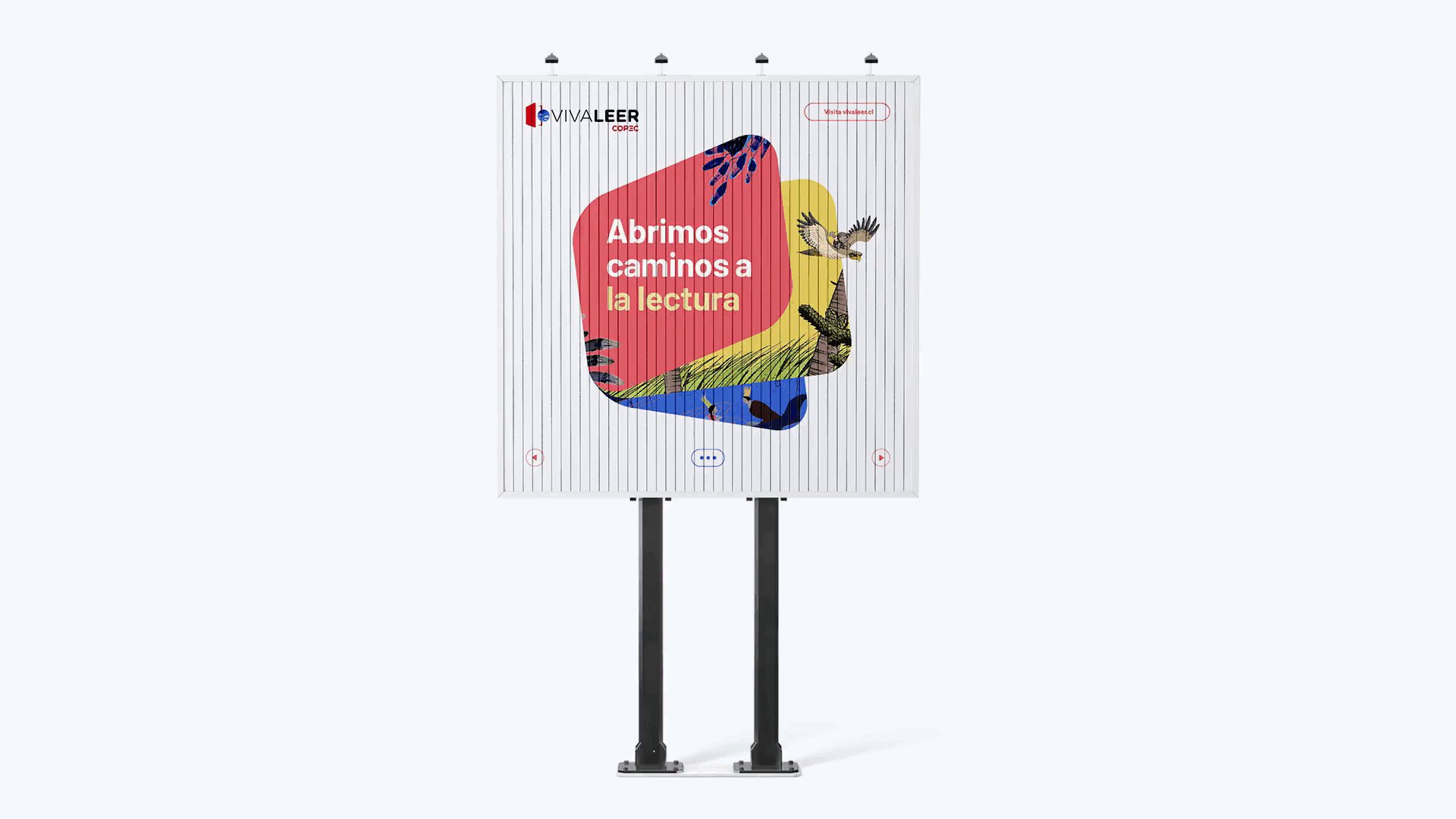
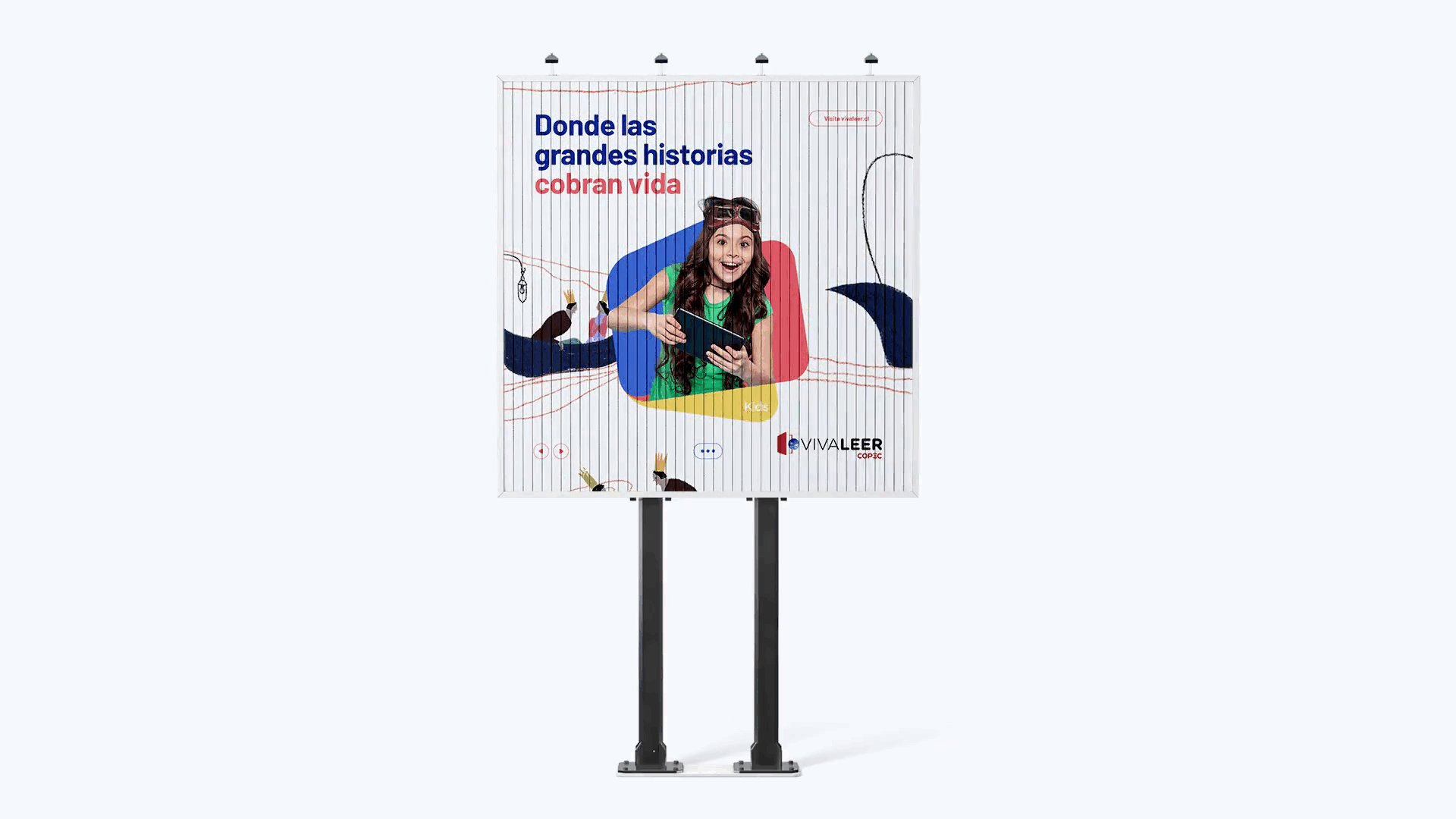
Para enriquecer el universo visual de Viva Leer, interpretamos la apertura y el movimiento gráfico para crear patrones que son un activo visual importante de la marca. Estos patrones están diseñados de manera prismática y se adaptan a diferentes formatos, lo que les otorga versatilidad en distintas plataformas. Pueden utilizarse como fondos o elementos contenedores de información visual aportando un toque único y atractivo a nuestra identidad visual.







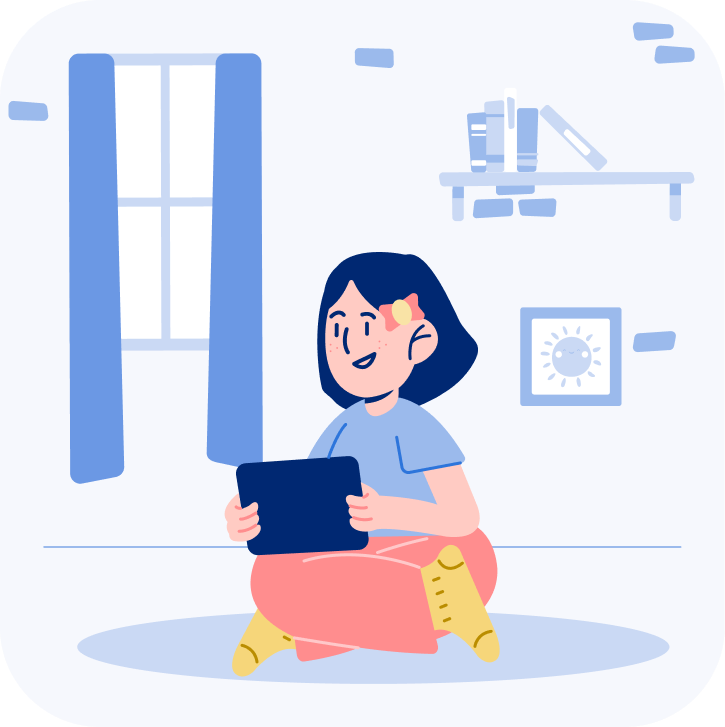
08 – ILUSTRACIONES
Comunicación amigable
y transversal
Desarrollamos un sistema de ilustraciones único y transversal, basado en nuestro distintivo estilo. Utilizamos formas desproporcionadas para evitar estereotipos físicos y crear personajes auténticos. Nuestras ilustraciones se caracterizan por trazos lineales suavizados y volúmenes redondeados, lo que les brinda un aspecto amigable y acogedor. Además, hacemos uso de una paleta complementaria. Esta combinación de colores nos permite crear composiciones con un buen contraste, transmitiendo mensajes claros y atractivos a los usuarios para fomentar la conexión y la empatía con la marca.





09 – LAYOUTS
Escalables y flexibles
Hemos creado layouts con una grilla flexible de 6 columnas para adaptarnos a diversas necesidades y formatos. Esta grilla puede ampliarse horizontal y verticalmente de manera modular, garantizando la proporción de los elementos y la coherencia visual en todas las interacciones.




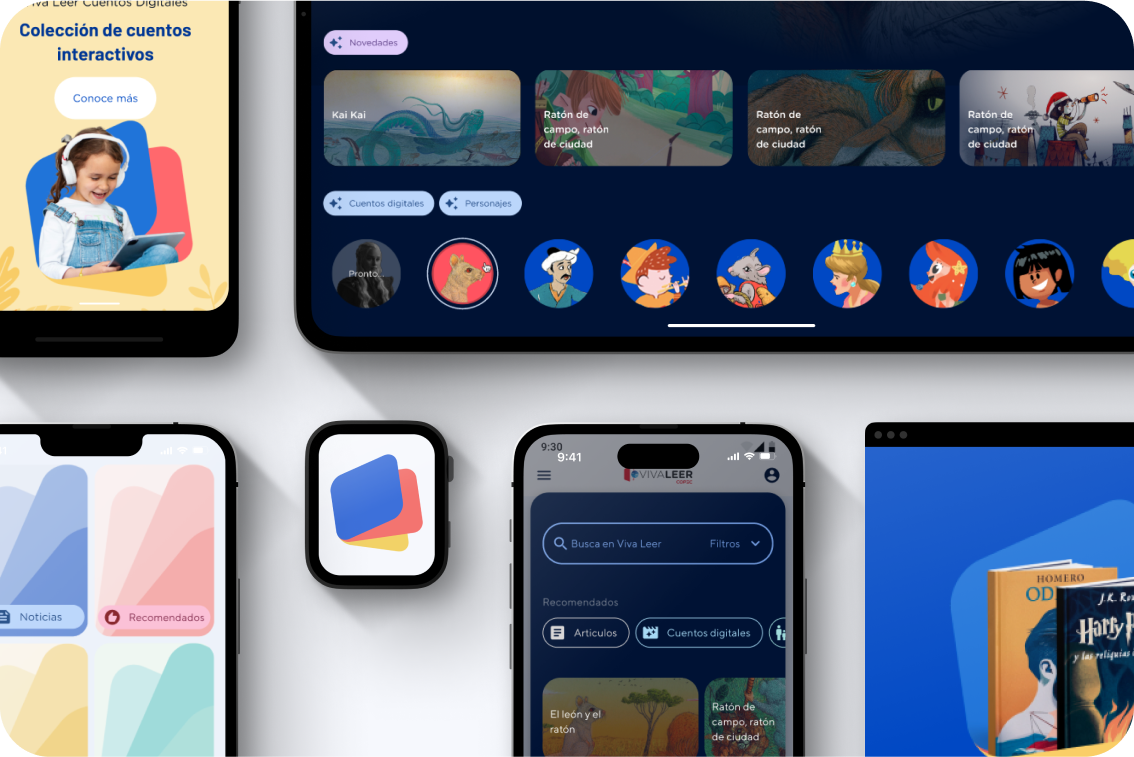
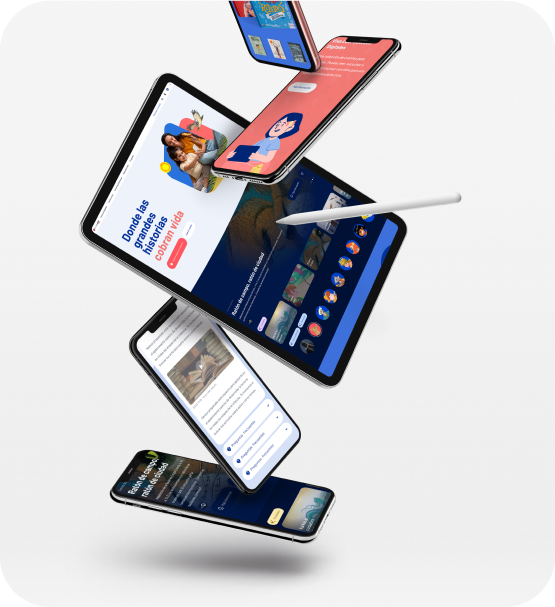
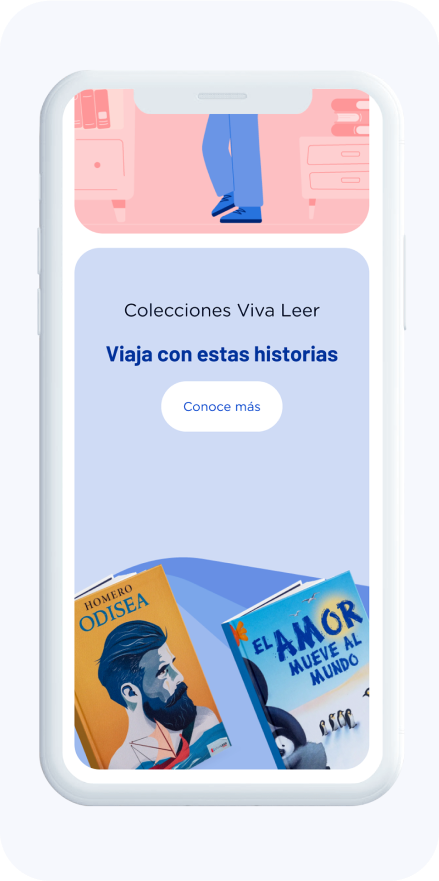
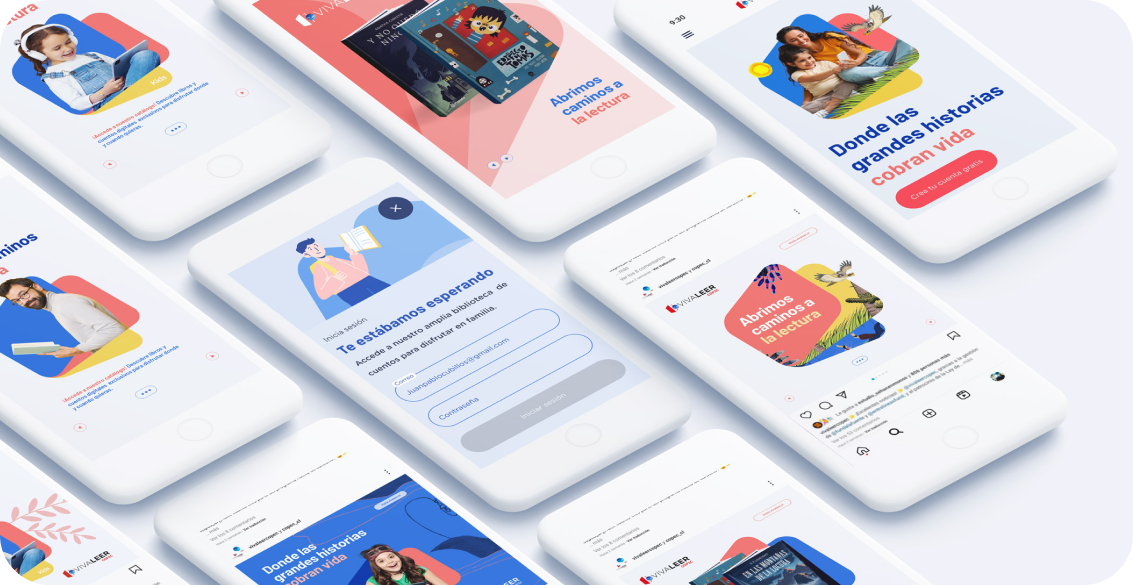
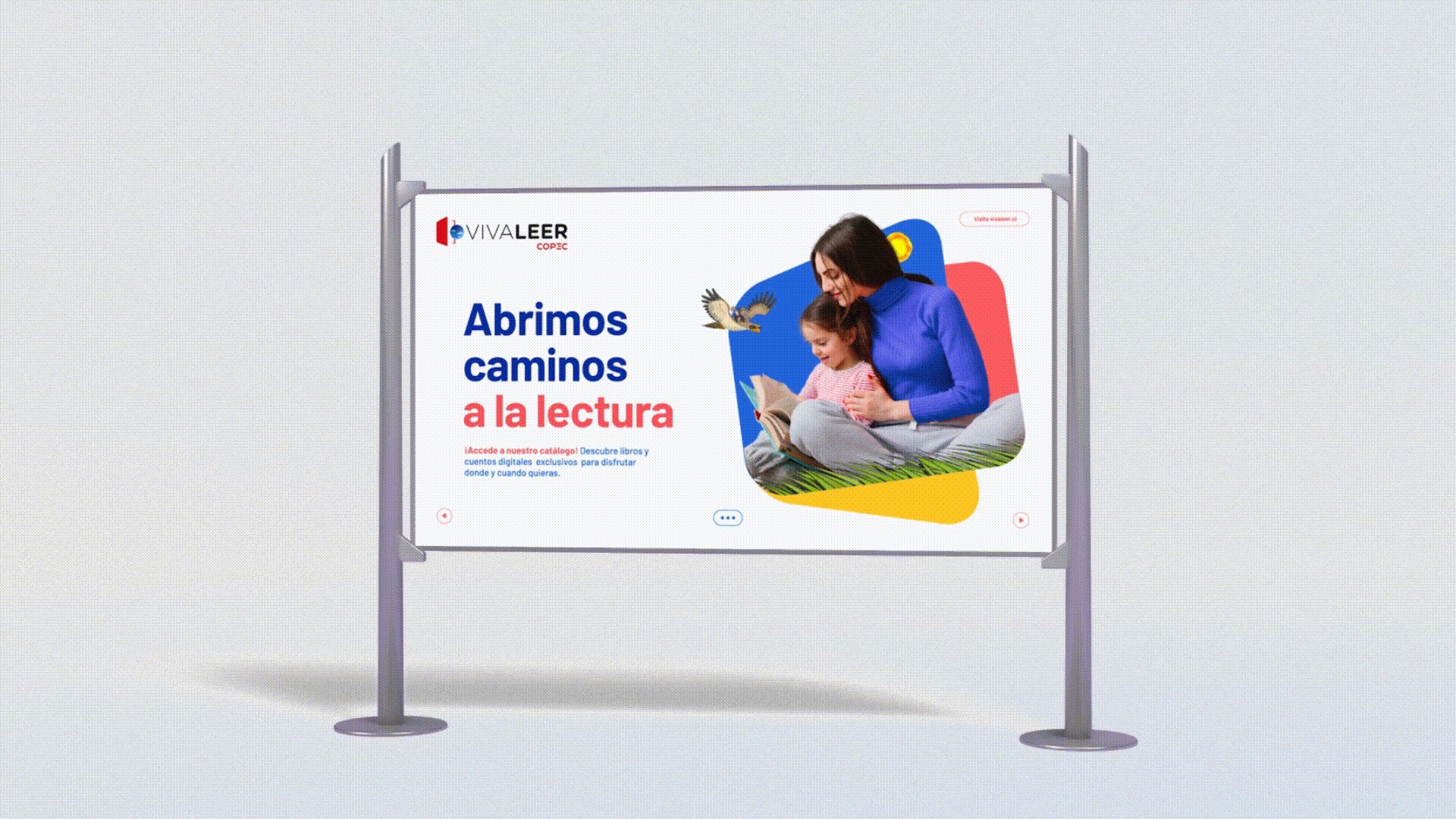
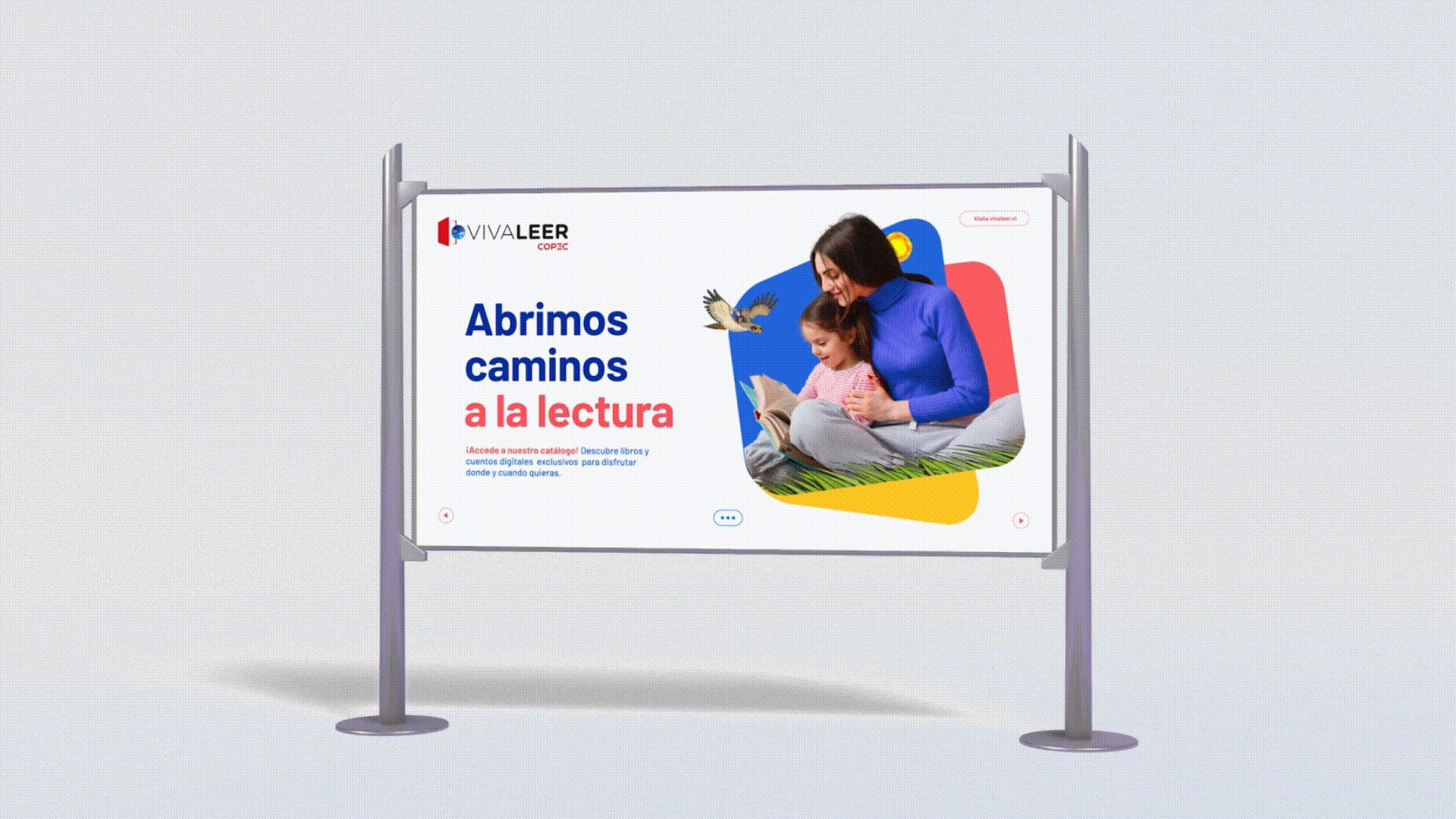
10 – UX/UI
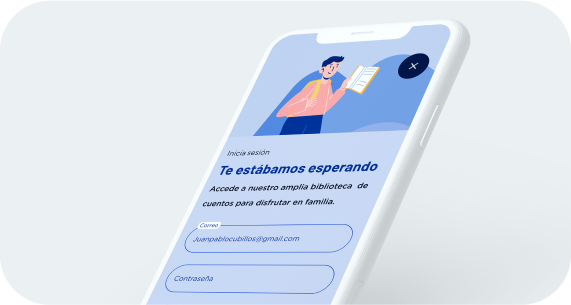
Diseño atómico
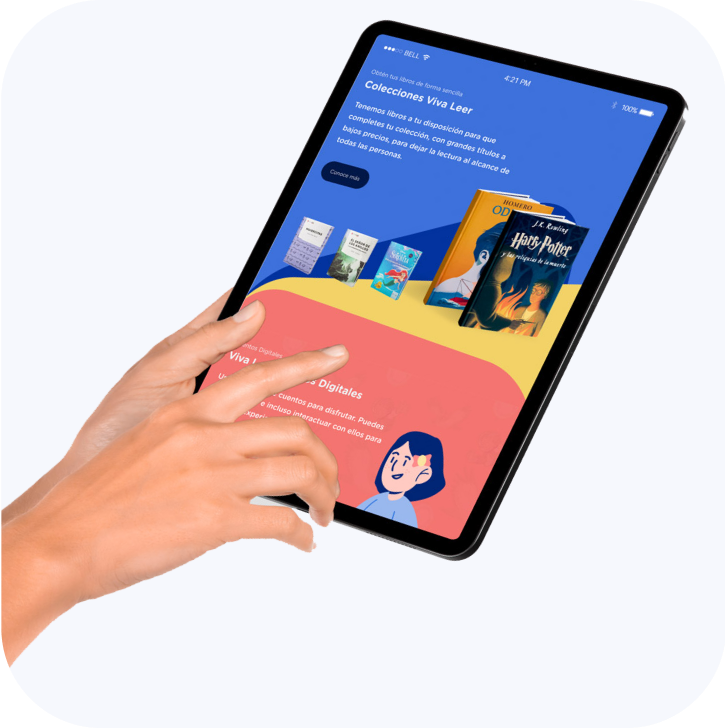
La correcta integración del sistema visual es clave para ofrecer una experiencia de usuario fluida y coherente. Desde la elección de colores y tipografías hasta la disposición de los elementos en la pantalla, cada detalle contribuye a la creación de una interfaz armoniosa y atractiva. Un sistema visual bien implementado no solo garantiza la legibilidad y la usabilidad en pantallas pequeñas, sino que también transmite la identidad de la marca de manera efectiva, creando una conexión visual sólida entre el usuario y las plataforma digitales.