Identidad / Estrategia / UI / UX / Design system
Full Copec, es redescubrir la experiencia de la estación de servicio

01 – Contexto
La relación
con Copec
El tiempo nos ha dejado varios aprendizajes, entre ellos, observar cómo en varios proyectos nuestros clientes han vuelto por más y es porque claro, han quedado conformes con lo que se ha hecho. Fue el caso de Copec, quienes comprobaron nuestra capacidad de escalar marcas y ofrecer nuevas soluciones frente a nuevos paradigmas. Esta vez nos planteó el desafío de crear su nuevo programa de beneficios bajo una marca que se destaque más allá de la categoría. ¡Mira cómo nos fue!

02 – Desafío
Crear una marca y
su experiencia
El desafío estaba planteado: crear el branding y extensión del proyecto dentro de la app Muevo, además de su página web en distintas plataformas. El programa debía ser capaz de acoger y representar todas las marcas de Copec, y de ser el caso, a comercios externos que se unieran en un futuro. Basados en los aprendizajes y éxitos obtenidos en el proyecto de Muevo, consideramos que la marca debía ser fundada desde la experiencia de uso y que a su vez, su imagen debía ser dinámica, atractiva y reconocible en sus distintos puntos de contacto.

03 – Estrategia
Lo primero es
analizar
En resumen, el proceso para crear Full comenzó con un diagnóstico de las dos marcas que conformaban la experiencia de programas de beneficios Copec en ese momento. Una vez realizado el diagnóstico, se utilizó un modelo llamado brandhouse para definir la esencia de marca, los pilares, el insight de los clientes y los valores de marca. Estos lineamientos permitieron desarrollar la promesa comunicacional bajo una Big Idea que está presente en cada gesto comunicacional.

04 – NAMING
Lo estudiado en
un solo nombre
Posterior a la etapa exploratoria, recién contábamos con certezas sobre qué características debíamos desarrollar para crear un sistema de marca y posicionarnos como un programa con beneficios relevantes y alcanzables para el día a día de las personas. Así fue como mediante diferentes metodologías y herramientas de testeo con usuarios, creamos el nombre Full Copec, no sin antes pasar por un largo listado de opciones. En este proceso cada opción se sometió a una evaluación hecha por especialistas de cada área para determinar cuál cumplía con las exigencias comunicacionales y funcionales. Los criterios a evaluar iban desde la fonética hasta la usabilidad en distintos entornos y situaciones.

05 – PRINCIPIOS DE DISEÑO
Delo mínimo a
lo máximo
Antes de contarte más detalladamente cómo fue el proceso de identidad visual, es importante destacar que nuestro principio de diseño, es decir, los elementos esenciales que definen el comportamiento gráfico, comienzan desde una expresión mínima como lo son el cuadrado y el círculo. Ambas figuras representan el concepto de la marca ya que son abstracciones visuales súper adaptables, versátiles y presentes en la morfología marcaria de todas las unidades de negocio Copec consideradas en la génesis de este proyecto.


06 – SISTEMA VISUAL
Dinámico,
adaptable y
consistente
Desde estos 2 elementos trabajamos un sistema visual completo, el que se compuso por un isotipo que habla de variedad y movimiento (aplicado a cualquier escala), y de un logotipo el cual debía transmitir simplicidad y cercanía. Del cruce de estos elementos marcarios nace el actual imagotipo de Full Copec, una composición que puede vivir en distintos formatos y que a través de su paleta de colores representa a distintas personas y a las diferentes marcas de Copec.


07 – FAMILIA TIPOGRÁFICA
Versatilidad y
legibilidad
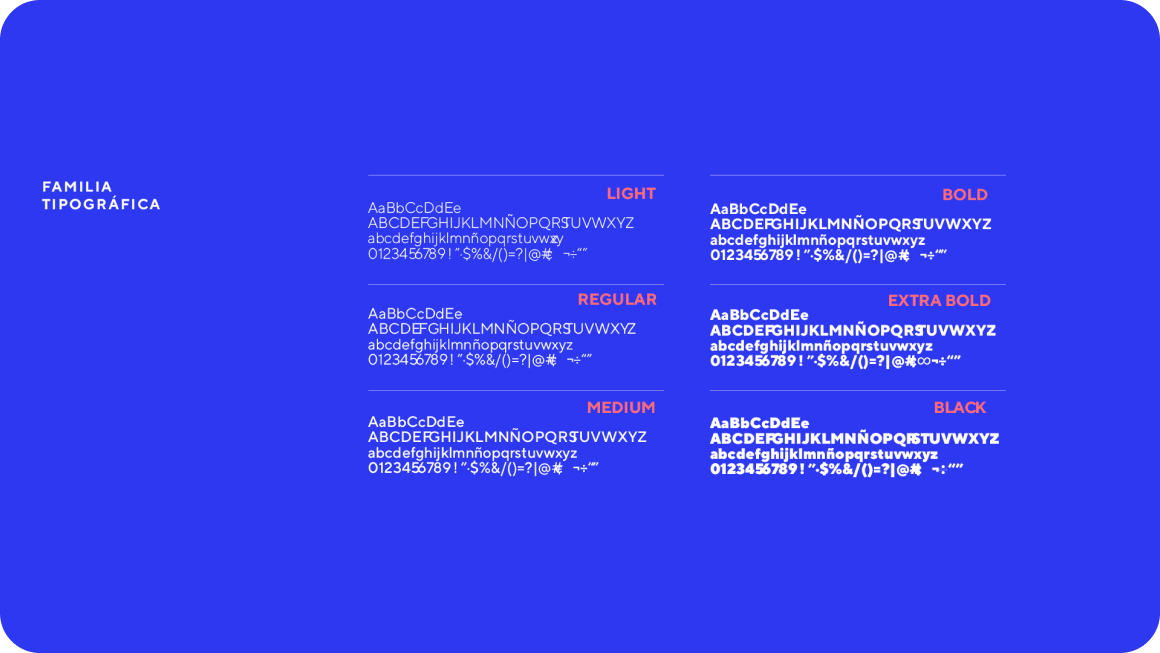
Para la elección tipográfica usamos criterios similares, respetando también lo ya trabajado anteriormente en la app nativa de Full Copec, Muevo. Las características esenciales de nuestra elección fueron: consistencia, simpleza, cercanía y flexibilidad. Normamos el uso tipográfico escogiendo la TT Norms Bold y regular para uso general, sin embargo también contamos con otros integrantes de esta familia tipográfica para generar contrastes y jerarquía en los mensajes aplicados en distintos soportes o piezas gráficas.


08 – FOTOGRAFÍAS
Nuestros pilares
en imágenes
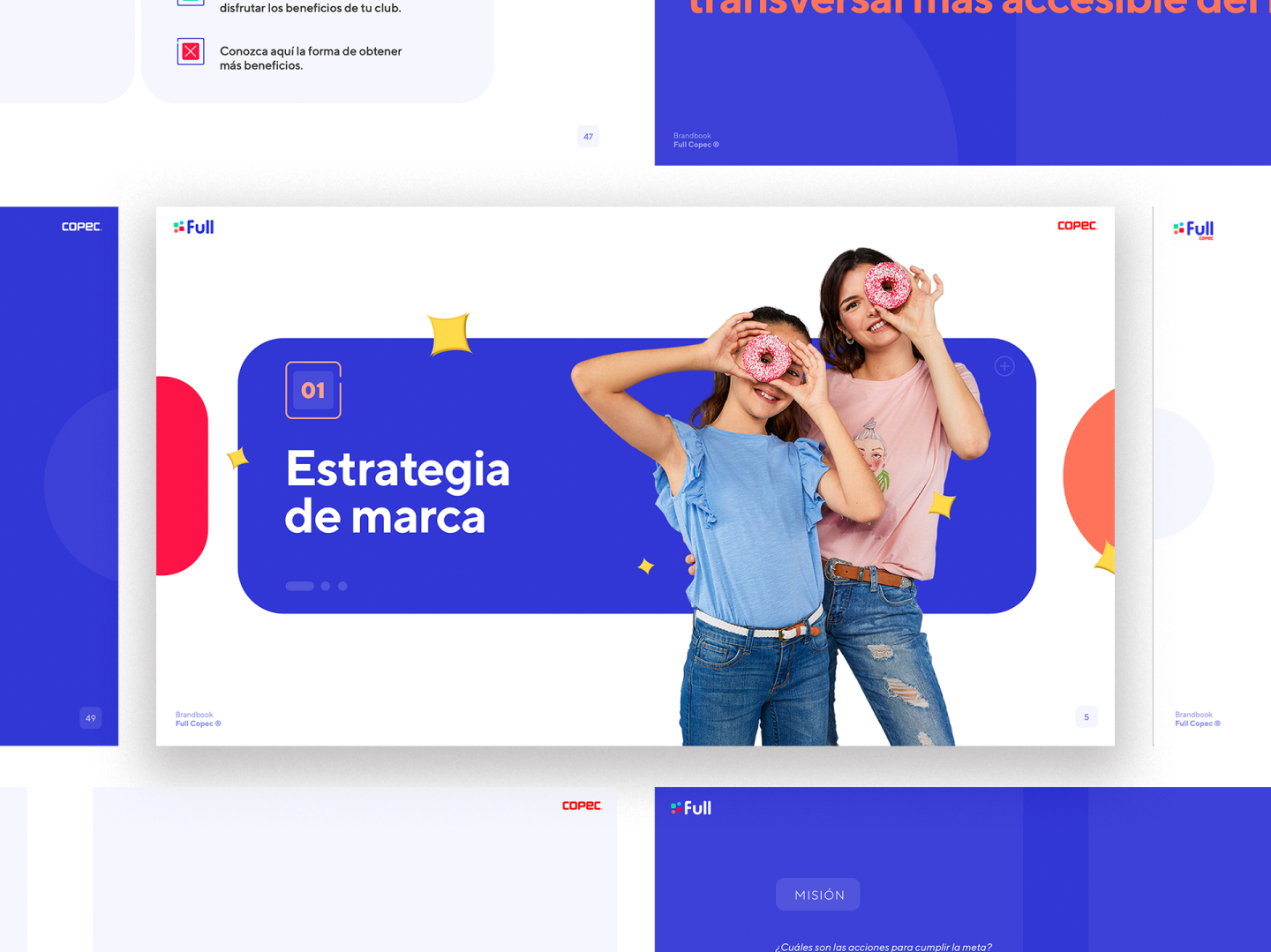
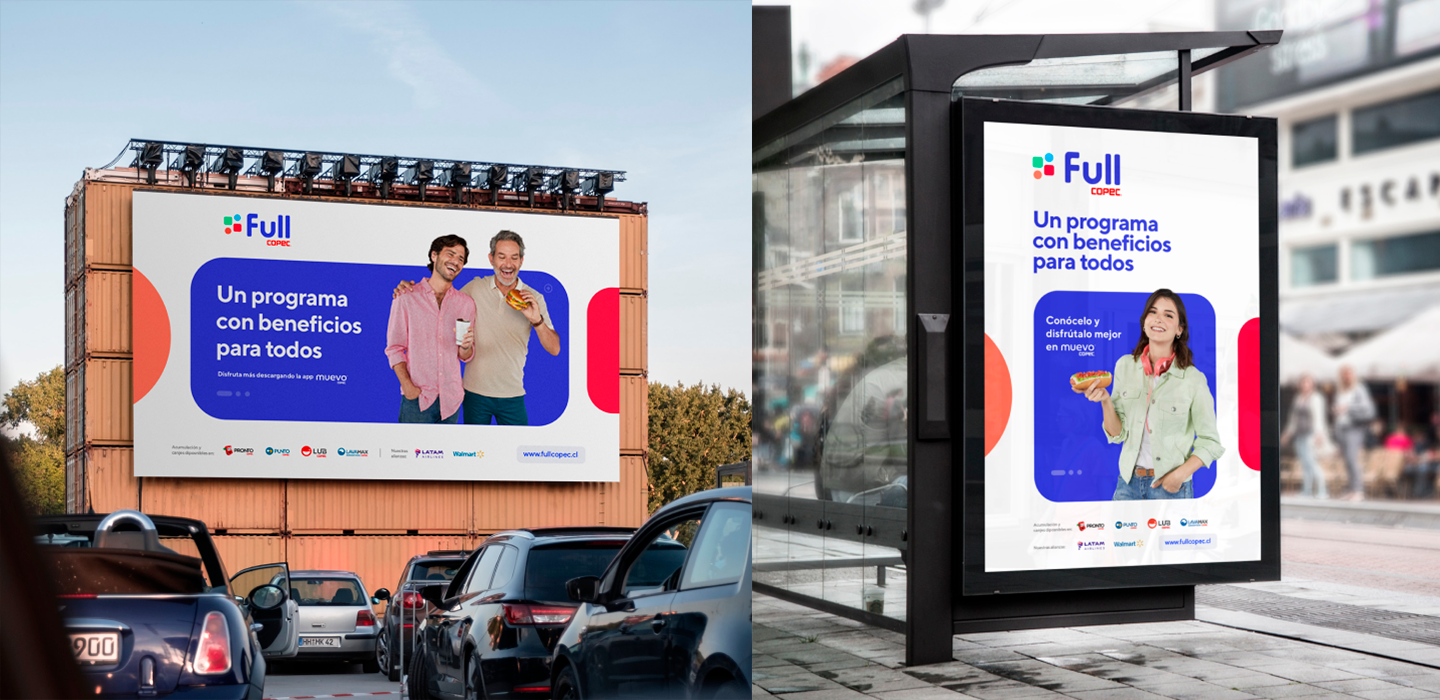
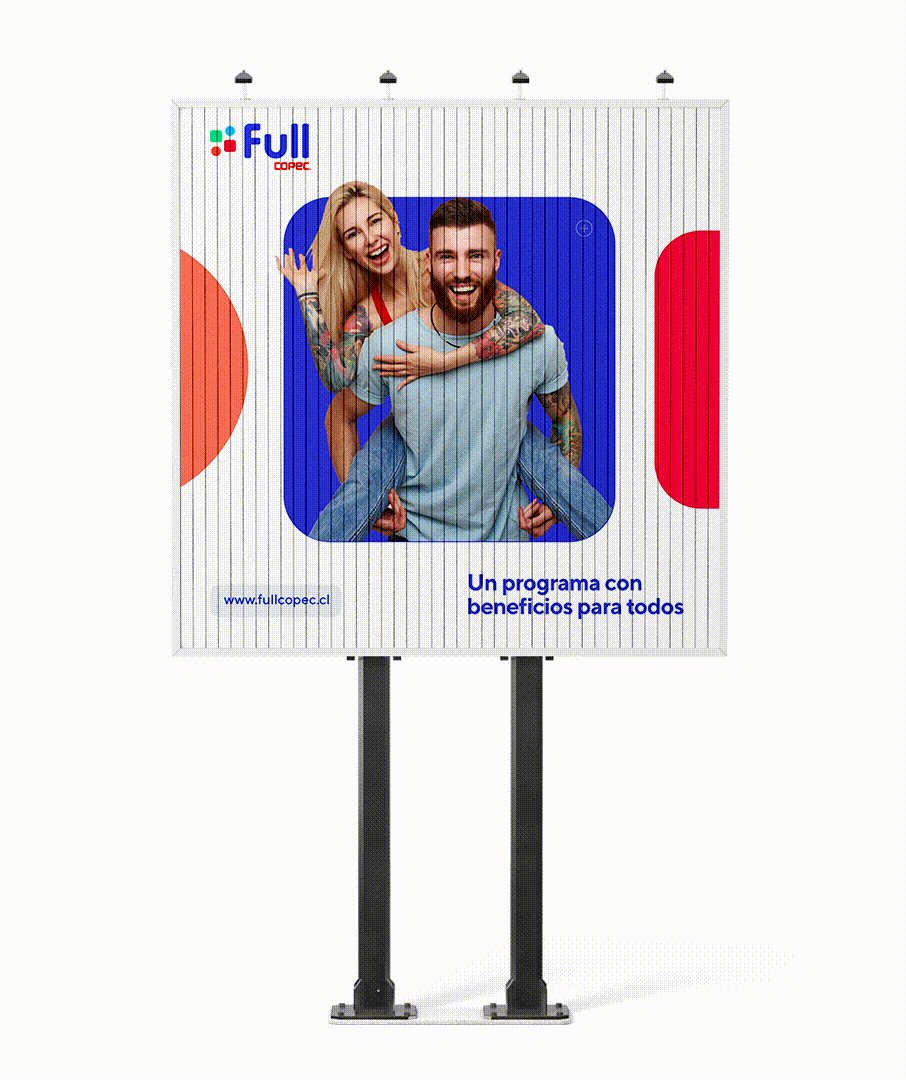
Para efectos fotográficos, normamos su uso con el objetivo de transmitir los pilares de la marca: transversalidad, transparencia y cotidianidad. Este proceso no solo fue normativo, ya que para velar por la correcta ejecución de las definiciones estratégicas participamos activamente de procesos tales como casting, sesión fotográfica y posterior implementación en las piezas troncales de la marca Full Copec.

El principal desafío de este proceso es determinar la manera de tratar los distintos énfasis comunicacionales; por ejemplo ¿cómo lucen las personas consumiendo un producto (lifestyle)?, ¿cómo trataremos las recargas de combustible? ¿cómo serán los primeros planos a los beneficios / productos? Estas y otras definiciones son parte del apartado “Fotografía” que también está incluido dentro del Brandbook desarrollado para Full.



09 – ICONOGRAFÍA
Potenciando la
interacción
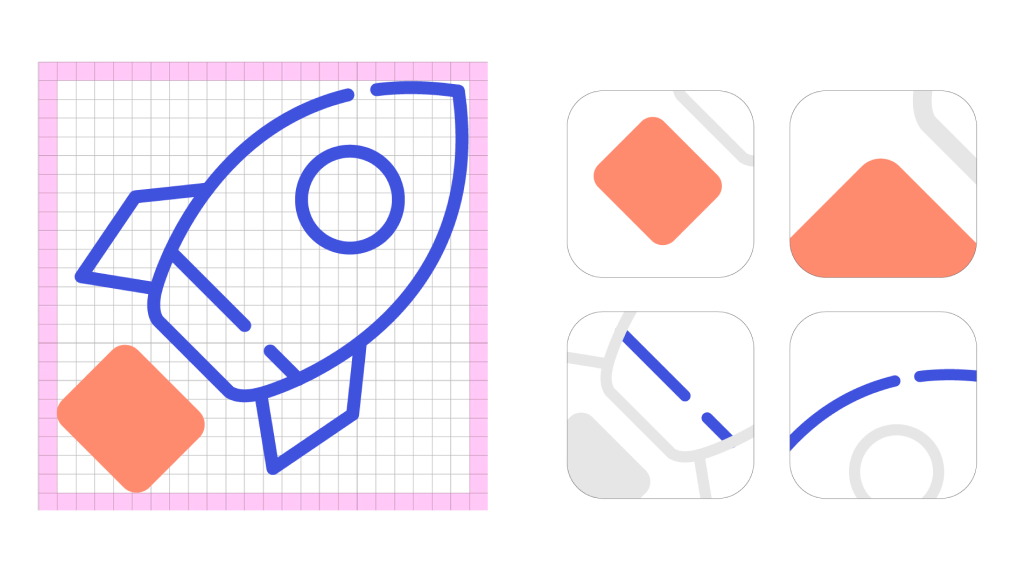
Al trabajar los íconos no perdemos de vista nuestro principio de diseño (simplicidad y cercanía), teniendo súper claro que son elementos fundamentales en la interfaz del usuario y que nos ayudan a entablar una comunicación más amigable y fácil de entender. Los desarrollamos en base a una grilla de 24 px, que nos aseguró su correcto funcionamiento dentro de la app y en soportes gráficos y digitales.

10 – ILUSTRACIONES
Cercanas y
memorables
Nuestras ilustraciones respetan el sistema visual y dialogan con los íconos trabajados, destacando un estilo gráfico simple en las tonalidades de la marca, y a su vez, enseña el territorio de los beneficios con un carácter lúdico a través de piezas concretas que viven en el mundo digital y que refuerzan los mensajes a comunicar. Trabajamos las ilustraciones con un sello 2D compuestas por formas simples, de colores planos, usando la paleta de colores primaria y secundaria. Este elemento del sistema visual tiene un rol protagónico en la app, la web y en distintos contextos digitales.
Complementariamente desarrollamos un sistema de micro ilustraciones que nos permitió apoyar o expresar de manera simple, amigable y didáctica acciones concretas como procesos o beneficios tangibles e intangibles propios de Full Copec.






11 – PATRONES
Movimientos
constante
Para alimentar el universo visual de Full Copec y siguiendo una conducta marcaria que ya habíamos implementado en Muevo, desarrollamos patrones usados de manera repetitiva los que denotan movimiento, variedad, continuidad y dinamismo. Estos patrones están presentes en toda la comunicación de manera consistente, consolidando la experiencia phygital de Full Copec tanto en entornos digitales, o por ejemplo, en una gráfica impresa en tiendas Pronto.









12 – LAYOUTS
Un desplante
dinámico y
consistente
Los layouts se componen de la distribución de todos nuestros elementos gráficos que corresponden a nuestro sistema visual. Al crearlos y normarlos, velamos que cada pieza comunicacional sea consistente y dinámica, logrando un desplante óptimo en cualquier plataforma a trabajar.






13 – UX / UI
Estrategia/
Investigación
¿Cómo funciona
el programa?
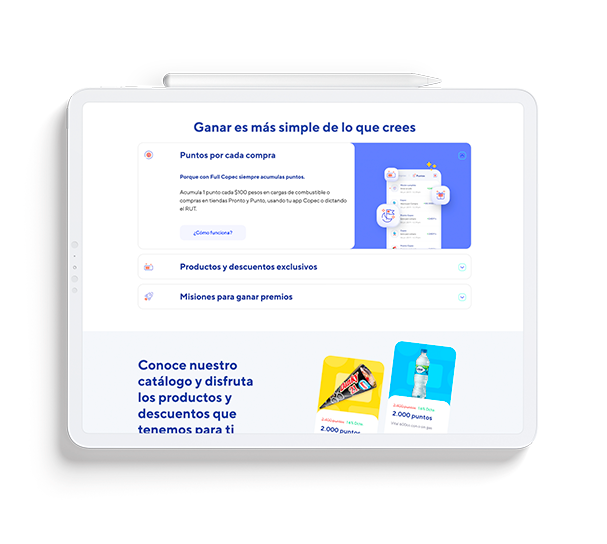
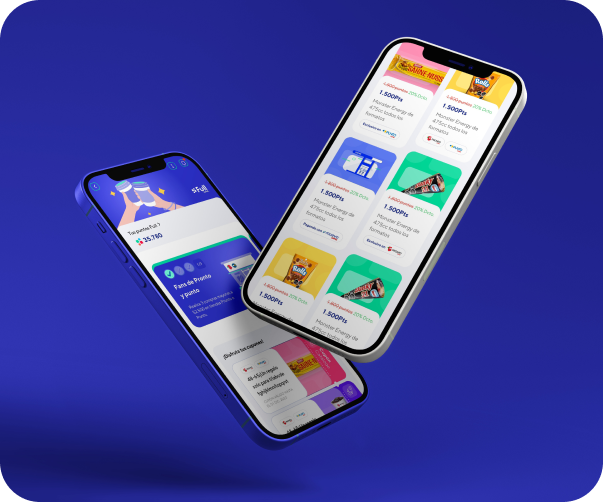
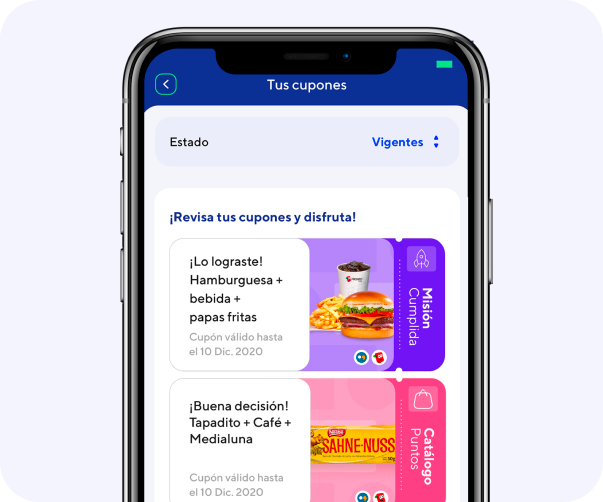
Trabajamos en paralelo el branding y el desarrollo UX/UI, integrando ambos conocimientos en la identidad de la marca dentro de la app Muevo. Decidimos adaptar el diseño centrado en el usuario (DCU), un enfoque iterativo, en lugar de uno lineal, optimizando continuamente el diseño a medida que interactúa con los usuarios. La interacción constante es esencial en la experiencia del usuario, a menudo denominada “diálogo”, y en Match buscamos maximizar esta experiencia.

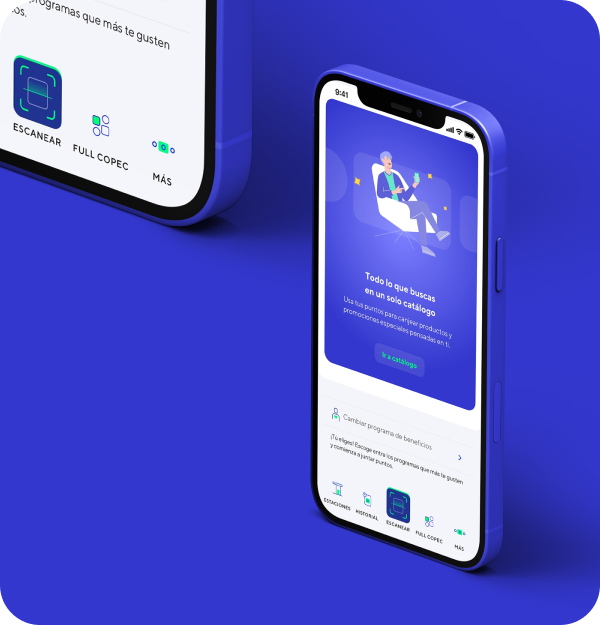
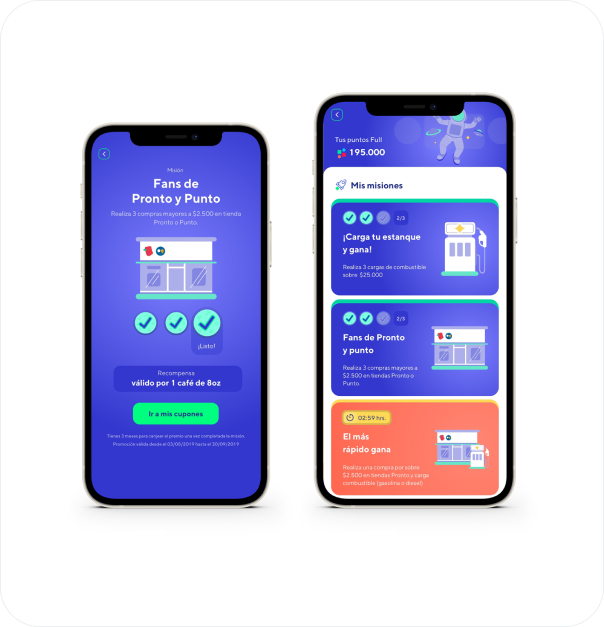
14 – DISEÑO
Una experiencia
a Full
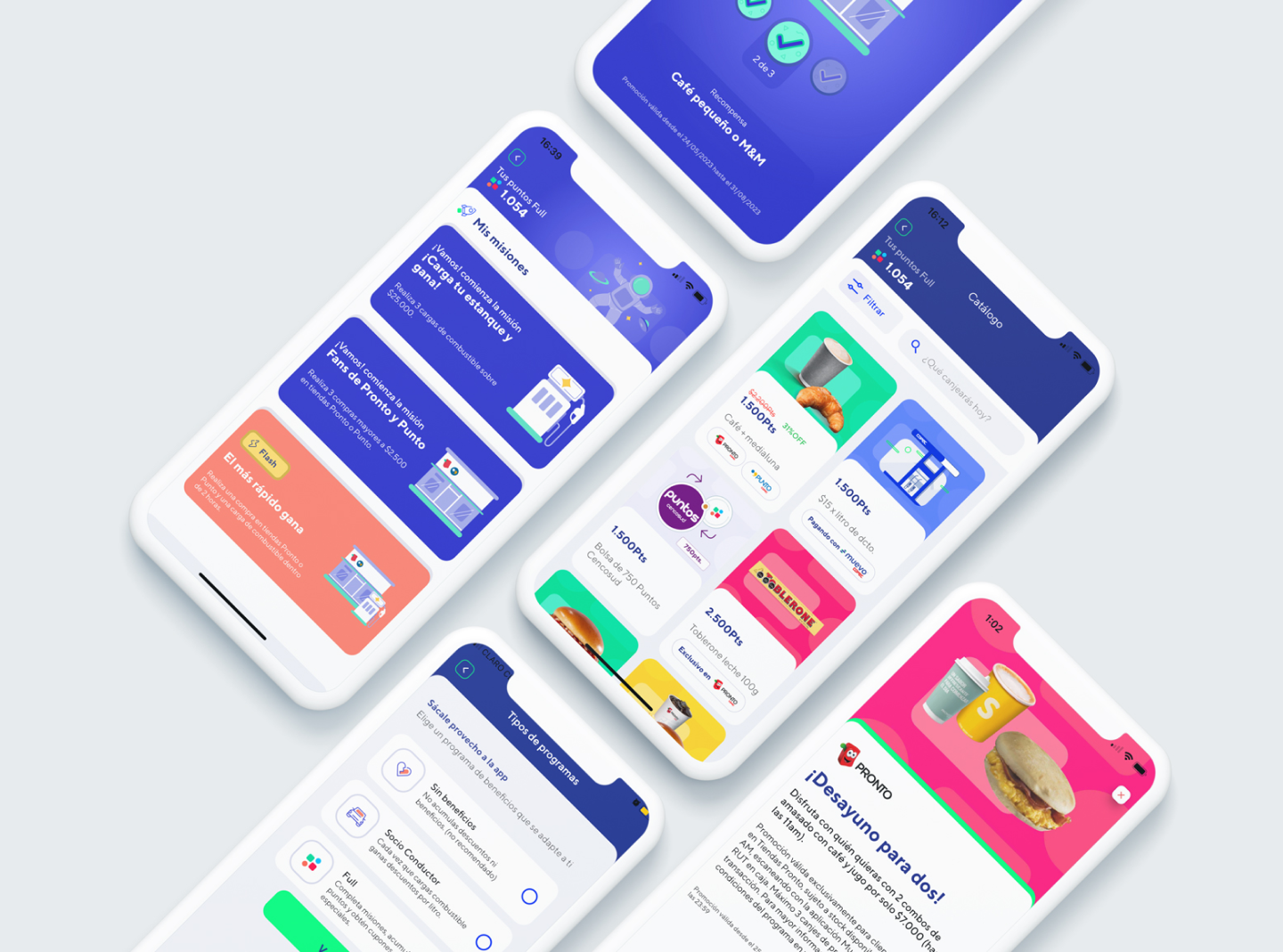
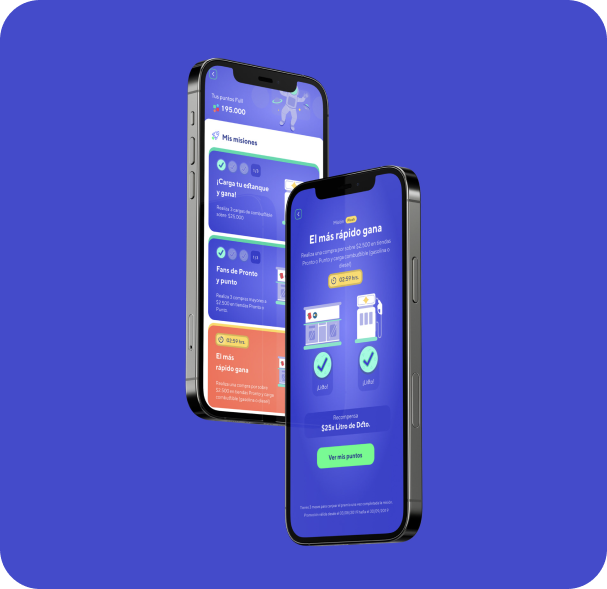
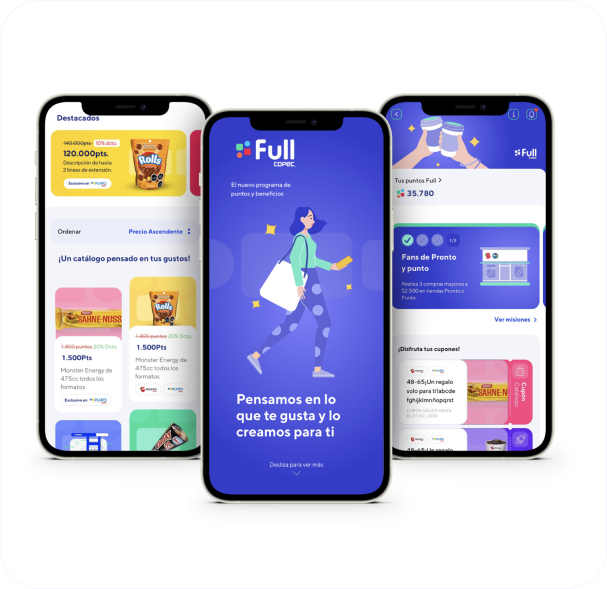
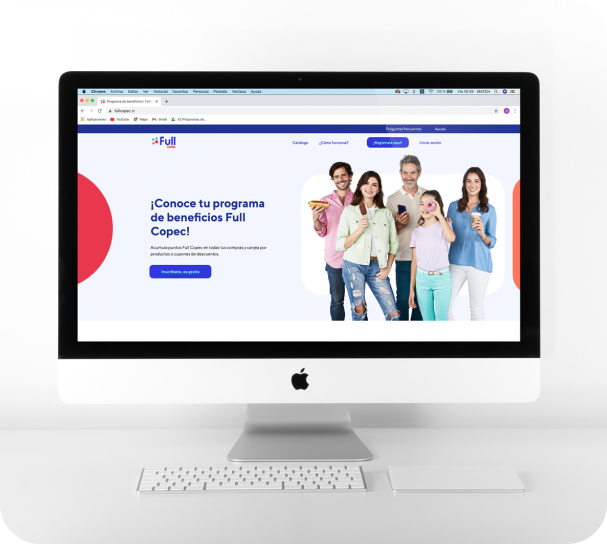
La implementación adecuada de un sistema visual para plataformas digitales implica usar colores y tipografías coherentes, mantener un diseño consistente en todas las pantallas y asegurarse de que la disposición y la jerarquía visual sean ordenadas. Esto crea una experiencia de usuario fluida y agradable.